Полезное
Полезные советы по CSS и HTML
Как изменить вид ссылки при наведении на нее курсора мыши?
Псевдокласс hover, который добавляется к селектору A, как раз определяет стиль ссылки, когда на нее наводится курсор мыши. В таблице стилей вначале указывается селектор A, потом через двоеточие hover.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Цвет ссылок</title>
<style type="text/css">
A {
color: #008000; /* Цвет обычной ссылки */
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
A:visited {
color: #800080; /* Цвет посещенной ссылки */
}
A:hover {
color: #800000; /* Цвет ссылки при наведении на нее курсора мыши */
text-decoration: underline; /* Добавляем подчеркивание */
}
</style>
</head>
<body>
<p><a href="rome.php">Cras ingens iterabimus aequor</a> -
завтра снова мы выйдем в
огромное море.</p>
</body>
</html>
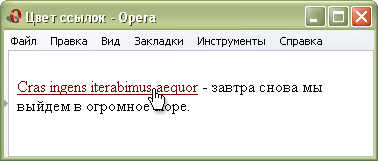
В данном примере ссылка становится подчеркнутой и меняет свой цвет, когда на нее наводится указатель (рис. 1). Заметьте, что псевдокласс hover в таблице стилей идет после visited. Это имеет значение, иначе посещенные ссылки в данном случае не будут изменять свой цвет.

Рис. 1. Вид ссылки при наведении на нее курсора мыши