Полезное
Полезные советы по CSS и HTML
Как вместо символа маркера использовать картинку?
Чтобы задать свой рисунок маркера, воспользуйтесь стилевым параметром list-style-image, в качестве значения которого указывается url, а в скобках — путь к желаемому изображению.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Рисунок в качестве маркера</title>
<style type="text/css">
UL {
list-style-image: url('/images/book.gif'); /* Путь к файлу с изображением маркера */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>
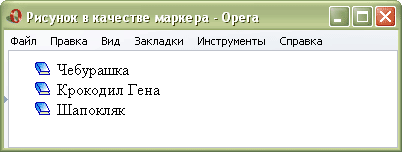
Результат данного примера показан на рис. 1.

Рис. 1. Картинка в качестве маркера списка
Учтите, что высота рисунка влияет на межстрочное расстояние между пунктами списка, поэтому подбирайте изображение небольшого размера.