Полезное
Полезные советы по CSS и HTML
Как изменить цвет текста в списке?
Используйте стилевой атрибут color для задания цвета текста и background для указания цвета фона, добавляя их к селектору UL или OL.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Цвет списка</title>
<style type="text/css">
UL {
color: navy; /* Цвет текста */
background: #fc0; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
margin-left: 20px; /* Отступ слева */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>
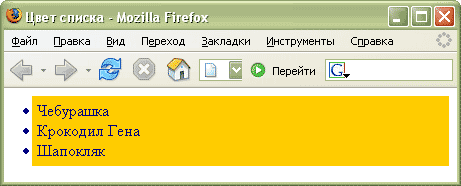
Результат данного примера показан на рис. 1.

Рис. 1. Выделение цветом текста списка
При таком раскладе маркеры оказываются вынесенными за пределы цветной фоновой области. Поэтому для изменения вида фона следует использовать тег <DIV>, внутрь которого и добавить список. Все необходимые цвета при этом указываются для селектора DIV.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Цвет списка</title>
<style type="text/css">
DIV {
color: navy; /* Цвет текста */
background: #fc0; /* Цвет фона */
padding: 2px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</div>
</body>
</html>
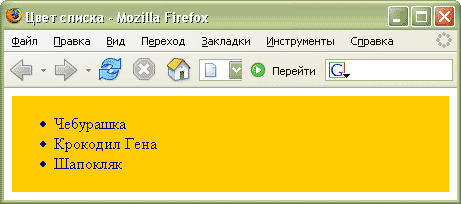
В данном примере к списку добавляется оранжевый цвет фона и устанавливается темно-синий цвет текста, как показано на рис. 2.

Рис. 2. Выделение цветом всей области списка
Расстояние от края цветового прямоугольника до текста регулируется атрибутами margin и padding, добавляемые к селектору UL.