Полезное
Полезные советы по CSS и HTML
Как добавить границу вокруг рисунка?
У тега <IMG> есть параметр border, который задает толщину рамки в пикселах вокруг рисунка, и в то же время определяет, показывать границу или нет. Однако использование этого параметра имеет определенный недостаток — в браузерах Firefox и Opera цвет рамки совпадает с цветом текста веб-страницы, а в браузере Internet Explorer рамка черная. Поэтому универсальный способ управлять цветом и толщиной границы состоит в добавлении CSS, в частности, применении универсального стилевого параметра border.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Рамка вокруг рисунка</title>
<style type="text/css">
IMG {
border:
3px /* Толщина рамки */
#fc0 /* Цвет границы */
solid /* Сплошная линия */
}
</style>
</head>
<body>
<img src="sample.gif" width="100" height="100" alt="Рисунок
с рамкой">
</body>
</html>
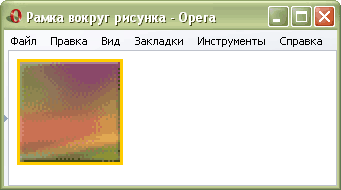
Результат примера показан ни рис. 1.

Рис. 1. Рамка вокруг изображения
В данном примере используется сплошная рамка оранжевого цвета толщиной три пиксела.