Полезное
Полезные советы по CSS и HTML
Что такое рубленый шрифт и как его добавить на веб-страницу?
Рубленый шрифт, называемый также гротеском или шрифтом без засечек, не имеет серифов на концах букв, из-за чего получил термин sans-serif, что происходит от французского слова «без серифа». На сайтах подобные шрифты нашли применение в самых разнообразных элементах: заголовках, надписях на кнопках форм, основном тексте и др. Преимущество шрифта без засечек в том, что он одинаково хорошо передает текст, как в крупном начертании, так и мелком.

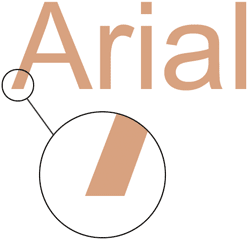
Рубленый шрифт или шрифт без засечек — Arial
Шрифты с засечками активно применяются для набора основного текста, поскольку позволяет легче и удобней воспринимать большие объемы. Засечки заставляют взгляд читателя скользить вдоль них, и одновременно разделяют отдельные буквы, чтобы они не сливались между собой. Также могут использоваться и для написания заголовков. На экране монитора при уменьшении размера шрифта, он начинает хуже передавать начертание, поэтому для мелких надписей рекомендуется воспользоваться шрифтом без засечек.

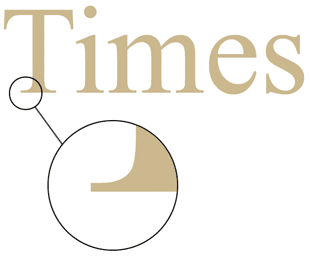
Шрифт с засечками — Times
Основные рубленые шрифты, которые можно найти практически на любом компьютере: Arial, Impact, Lucida, Verdana, Tahoma, Trebuchet.
Следует понимать, что удобочитаемость текста зависит от множества факторов, которые определяются шрифтом, разрешением и размером монитора, настройками системы, длиной строки и т.д. Поэтому решение о выборе шрифтов с засечками или без них можно сделать только исходя из готового макета веб-страницы.
Для того, чтобы задать желаемый шрифт на всей странице, добавьте стилевое свойство font-family к селектору BODY, а в качестве значений перечислите несколько названий гарнитур через запятую.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Рубленый шрифт на странице</title>
<style type="text/css">
BODY {
font-family: Pragmatica, Helvetica, Arial, sans-serif;
}
</style>
</head>
<body>
...
</body>
</html>
В данном примере в списке перечисляемых шрифтов на первом месте стоит Pragmatica, поэтому браузер проверяет, установлена ли в системе данная гарнитура. Если это так, то Pragmatica будет применяться для основного текста веб-страницы. Шрифта может и не быть, тогда браузер берет из списка следующее название и опять делает проверку. Так повторяется до тех пор, пока шрифт в списке значений font-family и в системе не совпадет. Заканчивать список лучше ключевым словом sans-serif, которое обозначает любой подходящий шрифт без засечек, имеющийся на компьютере пользователя.