Полезное
Полезные советы по CSS и HTML
Как установить ширину текстового поля в пикселах?
Ширина текстового поля, создаваемого с помощью тега <INPUT>, определяется стилевым атрибутом width, значение которого можно устанавливать в пикселах, процентах или других допустимых единицах.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Ширина текстового поля</title>
<style type="text/css">
#user {
width: 300px; /* Ширина поля 300 пикселов */
}
</style>
</head>
<body>
<form name="form1" method="post" action="handler.php">
<p>Введите ваше имя:</p>
<p><input type="text" name="username" id="user" size="5">
<input type="submit" name="Submit" value="Послать"></p>
</form>
</body>
</html>
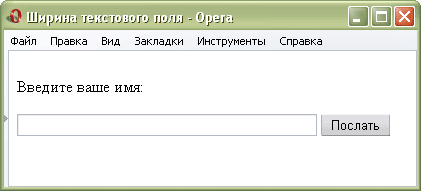
Результат данного примера показан ниже.

Текстовое поле с фиксированной шириной
В данном примере задана ширина поля в пикселах путем добавления параметра width к идентификатору поля user.
Заметьте, что ширина поля также определена с помощью параметра size тега <INPUT>, но в случае применения стилей этот аргумент игнорируется.