Статьи
Слой с одним «отрезанным» уголком
По своей природе слои всегда прямоугольны, соответственно, если к слою через стили добавить фоновый цвет, то мы увидим одноцветный прямоугольник. Однако возникает ситуация, когда в целях оформления у слоя необходимо сделать декоративный уголок, например, закругленный или обрезанный. Напрямую добиться этого не представляется возможным, но можно пойти на хитрость и создать нужный эффект с помощью рисунков.
Вначале создаем желаемый уголок в графическом редакторе. На рис. 1 представлено изображение, которое в дальнейшем будет использовано для создания уголка у слоя.
![]()
Рис. 1. Изображение уголка
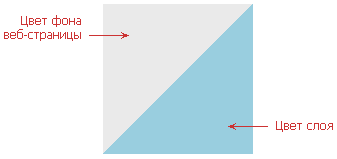
Рамка вокруг рисунка приведена только для наглядности, необходимости в ней нет. В изображении не должна быть включена прозрачность, используется два цвета — фона и слоя, как показано на рис. 2.

Рис. 2. Цвета, используемые в изображении уголка
Теперь добавляем наш уголок к слою в качестве фонового рисунка и устанавливаем нужный цвет фона. Все это можно проделать через универсальный стилевой атрибут background. Кроме того, следует отключить повторение фона через значение no-repeat (пример 1).
Пример 1. Создание слоя с уголком
<html>
<head>
<style type="text/css">
#corner {
background:
#99cedf /* Цвет фона */
url(corner.gif) /* Путь к файлу с уголком */
no-repeat; /* Отключаем повторение фона */
padding: 10px; /* Поля вокруг текста */
text-indent: 20px; /* Смещение первой строки */
}
</style>
</head>
<body>
<div id="corner">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>
Результат данного примера показан ниже.
Чтобы не получилось так, что первая строчка выходит за пределы цветной области в районе уголка, требуется сдвинуть эту строку вправо. Это делается с помощью свойства text-indent, его значение устанавливает отступ первой строки. Расстояние подбирается экспериментально в зависимости от размеров рисунка уголка и текста.
По умолчанию фоновый рисунок выравнивается по левому и верхнему углу, поэтому дополнительно задавать это значение в данном случае не требуется. Однако если уголок планируется установить в другом месте, выравнивание рисунка следует указывать обязательно.
Для случая, когда на веб-странице используется фоновый рисунок, приведенный способ для создания уголка у слоя не годится. Требуется изображение с прозрачными участками, чтобы через них «просвечивал» фон страницы. В этом случае следует создать рисунок для слоя, как показано на рис. 3. Ширина этого рисунка должна быть достаточно большой и равняться ширине слоя плюс запас «на всякий случай».

Рис. 3. Изображение для создания уголка
Поскольку ширина слоя может зависеть от ширины окна браузера и разрешения монитора, т.е. заранее не известна, то рекомендуется намеренно увеличить ширину рисунка, например, до 1200 пикселов и более. Бояться, что появится горизонтальная полоса прокрутки не нужно, поскольку изображение используется как фон, и все лишнее будет «обрезано». Аналогично обстоит дело и с высотой, но здесь можно ограничиться значением около 500 пикселов.
Код останется прежним, за исключением того, что уберется цвет фона (пример 2).
Пример 2. Использование фонового рисунка
<html>
<head>
<style type="text/css">
#corner {
background:
url(corner.gif) /* Путь к файлу с уголком */
no-repeat; /* Отключаем повторение фона */
padding: 10px; /* Поля вокруг текста */
text-indent: 20px; /* Смещение первой строки */
}
</style>
</head>
<body>
<div id="corner">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>
При этом способе формирования уголка следует принимать во внимание, что графический файл с фоновым рисунком может оказаться достаточно большим по объему и пользователю придется долго ожидать его загрузки.