Статьи
Строки таблицы
При большом количестве строк в таблице бывает трудно сопоставлять данные из разных колонок между собой. Для этого требуется визуально отделить одну строку таблицы от другой — либо с помощью линий, либо за счет добавления фонового цвета.
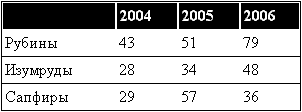
Вначале разберем вариант использования горизонтальных линий. На рис. 1 приведен один из возможных способов акцентирования внимания на строках таблицы. Каждая строка сверху и снизу обрамляется линией, за счет этого взгляд посетителя скользит вдоль них и не перескакивает на соседнюю строку. При этом данные, находящиеся в колонках, также связываются между собой, но уже за счет одновременного выравнивания по левому краю и пустого пространства между колонками.

Рис. 1. Таблица со строками, выделенными с помощью линий
Линии между строк устанавливаются достаточно просто, для этого следует добавить стилевой атрибут border-bottom к селектору TD. Если вокруг таблицы содержится рамка, то нижняя граница получится удвоенной толщины. В этом случае можно убрать нижнюю линию у последней строки или скрыть нижнюю границу у таблицы (пример 1).
Пример 1. Разделение строк таблицы линиями
<html>
<head>
<style type="text/css">
TABLE {
width: 300px; /* Ширина таблицы */
border: 1px solid black; /* Рамка вокруг таблицы */
border-bottom: none /* Убираем линию снизу */
}
TD, TH {
padding: 3px /* Поля вокруг содержимого ячеек */
}
TH {
text-align: left; /* Выравнивание по левому краю */
background: black; /* Цвет фона */
color: white; /* Цвет текста */
border: 1px solid white /* Рамка вокруг ячеек */
}
TD {
border-bottom: 1px solid black /* Линия снизу */
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<th> </th>
<th>2004</th>
<th>2005</th>
<th>2006</th>
</tr>
<tr>
<td>Рубины</td>
<td>43</td>
<td>51</td>
<td>79</td>
</tr>
<tr>
<td>Изумруды</td>
<td>28</td>
<td>34</td>
<td>48</td>
</tr>
<tr>
<td>Сапфиры</td>
<td>29</td>
<td>57</td>
<td>36</td>
</tr>
</table>
</body>
</html>
В данном примере вертикальные линии между ячейками заголовка добавляются за счет параметра border, который используется для селектора TH. При этом возникает пустое пространство толщиной один пиксел между границей таблицы и фоновой областью заголовка.
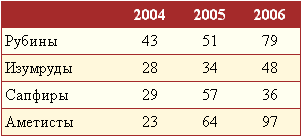
Применение цвета расширяет возможности по изменению вида таблицы. Например, цвет фона четных и нечетных строк может различаться, как показано на рис. 2.

Рис. 2. Таблица со строками, выделенными с помощью цвета и линий
Для изменения цвета фона нужных строк введем дополнительный класс, назовем его even, и станем добавлять его к четным строкам таблицы, а именно к тегу <TR>. Заметьте, что для селектора TR можно задавать только цвет фона через свойство background. Всякие линии, которые установлены для селектора TR, отображаться не будут. Поэтому нижнюю границу проводим у ячейки, применяя свойство border-bottom к селектору TD (пример 2).
Цвет фона нечетных строк определяется путем изменения цвета всей таблицы. Но поскольку для выборочных строк (для которых добавлен параметр class="even") устанавливается индивидуальный цвет, то он «перекрывает» цвет фона таблицы. За счет этого и получается чередование цветных строк.
Пример 2. Выделение строк таблицы цветом
<html>
<head>
<style type="text/css">
TABLE {
width: 300px; /* Ширина таблицы */
background: cornsilk; /* Цвет фона нечетных строк */
border: 1px solid brown; /* Рамка вокруг таблицы */
border-collapse: collapse /* Убираем двойные линии между ячейками */
}
TD, TH {
padding: 3px /* Поля вокруг содержимого ячейки */
}
TD {
text-align: center; /* Выравнивание по центру */
border-bottom: 1px solid brown /* Линия внизу ячейки */
}
TH {
background: brown; /* Цвет фона */
color: white /* Цвет текста */
}
TR.even {
background: ivory /* Цвет фона четных строк */
}
.la {
text-align: left /* Выравнивание по левому краю */
}
</style>
</head>
<body>
<table>
<tr>
<th> </th>
<th>2004</th>
<th>2005</th>
<th>2006</th>
</tr>
<tr class="even">
<td class="la">Рубины</td>
<td>43</td>
<td>51</td>
<td>79</td>
</tr>
<tr>
<td class="la">Изумруды</td>
<td>28</td>
<td>34</td>
<td>48</td>
</tr>
<tr class="even">
<td class="la">Сапфиры</td>
<td>29</td>
<td>57</td>
<td>36</td>
</tr>
<tr>
<td class="la">Аметисты</td>
<td>23</td>
<td>64</td>
<td>97</td>
</tr>
</table>
</body>
</html>
В данном примере двойной линии внизу таблицы не возникает в результате применения свойства border-collapse со значением collapse к селектору TABLE. Этот параметр отслеживает появление двойных линий в местах соприкосновения ячеек и заменяет их одинарными линиями. Заметим, что в разных браузерах могут возникнуть разночтения по поводу цвета оставляемых линий в том случае, если цвет границы вокруг таблицы не совпадает с цветом линий под строками.