Полезное
Полезные советы по CSS и HTML
Как изменить цвет ссылки и фона под ней?
Используйте стилевой параметр color для задания цвета текста и background для добавления цвета фона под ссылкой, применяя эти аргументы к селектору A.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Цвет ссылок</title>
<style type="text/css">
A {
color: #800000; /* Цвет текста */
background: #ffc; /* Цвет фона */
padding: 2px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Для сборки <a href="megadroid.php">мегадроида</a> требуется
открыть коробку, достать мешочек с микросхемами и сложить их в нужном порядке,
пользуясь нашим подробным 8631-страничным <a href="manual.php">руководством</a>.</p>
</body>
</html>
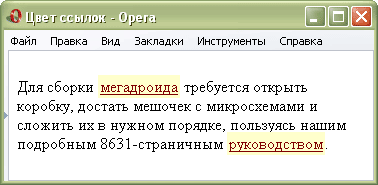
Результат данного примера показан ни рис. 1.

Рис. 1. Вид ссылок, у которых изменен цвет и фон
В случае добавления к ссылке фона желательно установить поля с помощью параметра padding, чтобы текст не прилегал плотно к краю цветной области.