Полезное
Полезные советы по CSS и HTML
Как установить цвет посещенной ссылки?
Чтобы задать вид оформления посещенных ссылок, используйте псевдокласс visited, который через двоеточие добавляется к селектору A.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Цвет ссылок</title>
<style type="text/css">
A {
color: #800000; /* Цвет обычной ссылки */
}
A:visited {
color: #808000; /* Цвет посещенной ссылки */
}
</style>
</head>
<body>
<p><a href="visited.php">Посещенной ссылка</a> становится
после того, как на нее щелкнули и перешли по ней на новую страницу.</p>
</body>
</html>
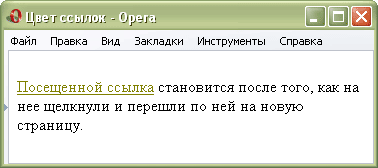
Результат данного примера показан ни рис. 1.

Рис. 1. Цвет посещенной ссылки
В примере рядовая текстовая ссылка имеет красный цвет, а посещенная — оливковый.