Полезное
Полезные советы по CSS и HTML
Как на странице сделать ссылки разных цветов?
Ссылки разных цветов обычно нужны для размещения на странице, имеющей несколько различающихся по фоновому цвету областей. На темном фоне логичнее располагать ссылки светлых тонов, а на светлом, наоборот, ссылки темного цвета.
Для раздельного управления стилем разных ссылок рассмотрим два способа. Первый основан на контекстных селекторах. Смысл следующий. Ссылки меню располагаются внутри блока, например, <div id=”menu”>...</div>, а ссылки в тексте внутри блока <div id=”content”>...</div>. Тогда стиль для разных ссылок получится таким.
<style type="text/css">
#menu A { color: red; }
#content A { color: green; }
</style>
Запись #menu A означает, что стиль будет определен только для селектора A, который располагается внутри элемента с идентификатором menu.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Использование контекстных селекторов</title>
<style type="text/css">
#menu {
padding: 5px; /* Поля вокруг текста */
background: #066; /* Цвет фона */
}
#menu a {
color: #ffc; /* Цвет ссылки */
}
#content {
background: #ccc; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
}
#content a {
color:#6f4a25; /* Цвет ссылок */
}
</style>
</head>
<body>
<div id="menu">
<a href="link1.php">Ссылка 1</a> | <a href="link2.php">Ссылка
2</a> | <a href="link3.php">Ссылка 3</a>
</div>
<div id="content">
<a href="link1.php">Ссылка 1</a> | <a href="link2.php">Ссылка
2</a> | <a href="link3.php">Ссылка 3</a>
</div>
</body>
</html>
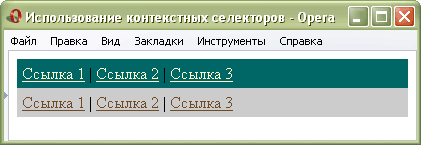
Результат данного примера показан ни рис. 1.

Рис. 1. Ссылки, различающиеся по цвету
Второй способ состоит в использовании классов. Для ссылки, цвет которой надо определить, создается новый класс и добавляется к селектору A.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Использование классов</title>
<style type="text/css">
A {
color: orange; /* Цвет ссылки */
}
A.content {
color: #6f4a25; /* Цвет ссылок */
text-decoration: none; /* Убираем подчеркивание */
}
A.content:visited { /* Цвет посещенных ссылок */
color: purple;
}
A.content:hover {
color: red; /* Цвет ссылок при наведении на них курсора мыши */
}
</style>
</head>
<body>
<a href="link1.php">Ссылка 1</a> | <a href="link2.php">Ссылка
2</a> | <a href="link3.php">Ссылка 3</a>
<div id="content">
<a href="link1.php" class="content">Ссылка 1</a> | <a
href="link2.php" class="content">Ссылка 2</a> | <a
href="link3.php" class="content">Ссылка 3</a>
</div>
</body>
</html>