Полезное
Полезные советы по CSS и HTML
Как убрать отступ сверху и снизу от списка?
Используйте стилевой параметр margin-top (отступ сверху) и margin-bottom (отступ снизу) для селектора UL или OL, в зависимости от типа списка. Также можно воспользоваться универсальным атрибутом margin.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Отступы в списке</title>
<style type="text/css">
UL {
margin: 0px; /* Убираем отступы у списка */
}
</style>
</head>
<body>
<hr>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
<hr>
</body>
</html>
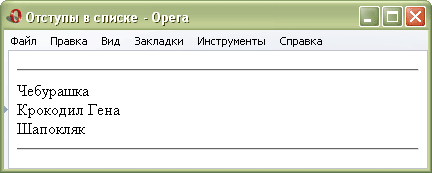
Результат данного примера показан на рис. 1. Заметьте, что при использовании свойства margin исчезают также отступы слева и маркеры уже не видны.

Рис. 1. Список без вертикальных и горизонтальных отступов