Полезное
Полезные советы по CSS и HTML
Как изменить отступ слева от маркеров списка?
Добавьте параметр margin-left к селектору UL или OL, соответственно, для маркированного или нумерованного списка. Браузер Firefox одновременно с отступами добавляет к списку поля (параметр padding). Поэтому для одинакового отображения списка в разных браузерах необходимо обнулить значение атрибута padding.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Отступ слева</title>
<style type="text/css">
UL {
padding: 0px; /* Убираем поля для браузера Firefox */
margin-left: 20px; /* Отступ слева */
}
</style>
</head>
<body>
<hr>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
<hr>
</body>
</html>
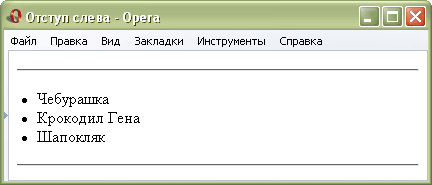
Результат данного примера показан на рис. 1.

Рис. 1. Список сдвинут влево от своего исходного положения
Значение margin-left подбирается экспериментально исходя из собственных предпочтений. Допускается также использовать отрицательную величину, только учтите, что маркеры и текст могут при этом «уехать» за край окна браузера.