Полезное
Полезные советы по CSS и HTML
Как увеличить расстояние от маркера до текста?
Используйте атрибут padding-left для селектора LI, он определяет расстояние между маркером и текстом справа от него.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Расстояние между маркером и текстом</title>
<style type="text/css">
LI {
padding-left: 20px; /* Отступ от маркера до текста */
}
</style>
</head>
<body>
<hr>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
<hr>
</body>
</html>
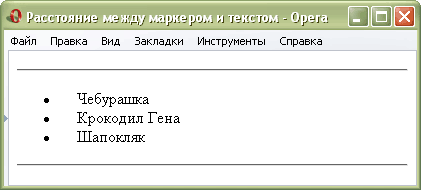
Результат данного примера показан ни рис. 1.

Рис. 1. Расстояние в 20 пикселов между маркерами и текстом списка
Отрицательное значение для padding-left использовать нельзя, поэтому минимальное задаваемое расстояние равно 0px.