Полезное
Полезные советы по CSS и HTML
Хочу изменить вид маркера на другой символ. Как это сделать?
С помощью HTML или CSS допускается устанавливать один из трех типов маркеров: disc (точка), circle (кружок), square (квадрат). Добавлять эти значения нужно к стилевому параметру list-style-type, который указывается для селектора UL или LI.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Квадратные маркеры</title>
<style type="text/css">
UL {
list-style-type: square; /* Квадратные маркеры */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>
Выбор и установка собственного символа маркера происходит весьма своеобразно, через псевдоэлемент before. Вначале следует вообще убрать маркеры у списка, присвоив значение none стилевому атрибуту list-style-type, а затем через двоеточие добавить псевдоэлемент before к селектору LI. Сам вывод символа осуществляется с помощью параметра content, в качестве значения которого и выступает желаемый текст или код знака в юникоде.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Символ в качестве маркера</title>
<style type="text/css">
LI {
list-style-type: none; /* Убираем маркеры у списка */
}
LI:before {
content: "+ "; /* Добавляем в качестве
маркера символ "плюс" */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>
В данном примере маркер, установленный по умолчанию, прячется, а взамен добавляется символ +.
Замечание
Псевдоэлемент before не работает в браузере Internet Explorer, поэтому собственные маркеры в нем отображаться не будут.
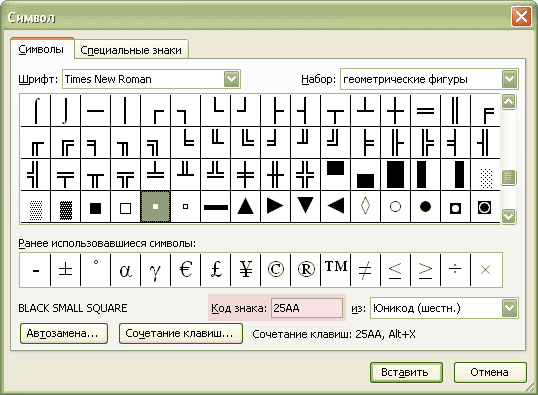
Чтобы установить в качестве маркера какой-нибудь хитрый символ, можно воспользоваться программой Microsoft Word, выбрав меню Вставка > Символ... После чего откроется окно, как показано на рис. 1.

Рис. 1. Выбор символа в программе Microsoft Word
Код знака, выделенный на рисунке цветом, следует вписать в качестве параметра content, добавив перед ним слэш. Например, для приведенного символа следует указывать content: "\25aa".