Полезное
Полезные советы по CSS и HTML
Хочу изменить цвет первой буквы в каждом абзаце. Что мне для этого надо сделать?
Удобнее всего воспользоваться стилевым псевдоэлементом first-letter, добавляя его к селектору P. В стилях вначале указывается селектор, затем через двоеточие first-letter, после чего в фигурных скобках пишется желаемый параметр color и его значение.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Цвет буквы</title>
<style type="text/css">
p:first-letter {
color: red; /* Красный цвет первой буквы */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet...</p>
<p>Duis autem dolor in hendrerit in vulputate
velit esse molestie consequat.</p>
</body>
</html>
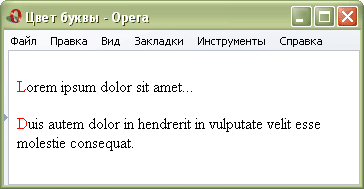
Результат данного примера показан ниже.

Рис. 1. Вид текста, у которого изменен цвет первых букв в каждом абзаце
В данном примере псевдоэлемент first-letter применяется для изменения цвета первой буквы. Аналогично можно изменить размер символа и шрифт.