Полезное
Полезные советы по CSS и HTML
Как выровнять текст по центру области?
Используйте стилевое свойство text-align со значением center, добавляя его к абзацу (селектору P) или к определенному слою.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<style type="text/css">
.text {
text-align: center;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Выравнивание по центру</title>
</head>
<body>
<div class="text">
<p>Современная образовательная парадигма, ратифицируя приоритет личностной ориентации педагогического процесса, в ходе которого осуществляется развитие природных задатков, заложенных в каждом индивидууме, требует переосмысления существующих традиционных форм и методов общеобязательного образования.</p>
</div>
</body>
</html>
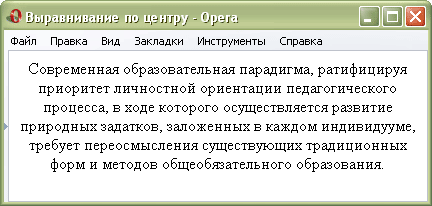
Результат примера показан на рис. 1.

Рис. 1. Текст, выровненный по центру веб-страницы
В данном примере текст внутри слоя с именем text выравнивается по центру веб-страницы.