Полезное
Полезные советы по CSS и HTML
Что такое капитель?
Капителью в типографике называется текст, набранный прописными буквами уменьшенного размера. Не стоит путать с обычными заглавными символами, капитель отображается и выглядит несколько по иному. Чтобы не мучаться с изменением регистра символов и размером шрифта, стоит воспользоваться свойством font-variant со значением small-caps.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Капитель</title>
<style type="text/css">
h1 {
font-variant: small-caps; /* Капитель */
font-size: 200%; /* Размер шрифта */
}
</style>
</head>
<body>
<h1>Почему именно лев?</h1>
<p>А вы пробовали ловить льва в пустыне? Нет?! Тогда оставьте свои вопросы при себе до тех пор, пока не соизволите это сделать любым из предложенных методов.</p>
</body>
</html>
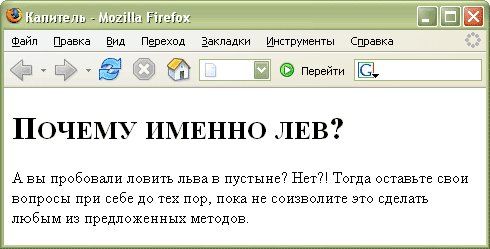
Результат данного примера показан на рис. 1.

Рис. 1. Заголовок, оформленный с помощью капители
Обратите внимание, что первая буква предложения больше, чем остальной текст. В этом особенность капители, заглавные и строчные буквы при ее использовании сохраняются.