Полезное
Полезные советы по CSS и HTML
Как разместить элементы списка горизонтально?
Элементы списка по умолчанию выстраиваются вертикально друг под другом, но иногда требуется разместить их по горизонтали, например, для создания различных меню. В таком случае к селектору LI следует добавить стилевой атрибут display со значением inline, он преобразует блочный элемент во встроенный.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Горизонтальный список</title>
<style type="text/css">
ul.hr {
margin: 0px; /* Обнуляем значение отступов */
padding: 0px; /* Обнуляем значение полей */
}
ul.hr li {
display: inline; /* Отображать как встроенный элемент */
margin-right: 5px; /* Отступ слева */
border: 1px solid #000; /* Рамка вокруг текста */
padding: 3px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<ul class="hr">
<li>Мчади</li>
<li>Када на мацони</li>
<li>Пахлава</li>
<li>Кчуч</li>
<li>Лилибдж</li>
</ul>
</body>
</html>
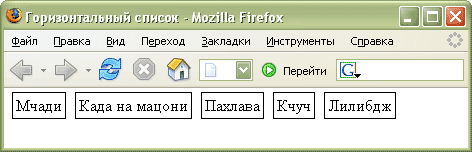
Результат данного примера показан на рис. 1.

Рис. 1. Горизонтальный список
Из-за того, что вокруг списка автоматически добавляются отступы, их следует изменить, добавляя параметры margin и padding к селектору UL, как показано в примере.