Полезное
Полезные советы по CSS и HTML
Как с помощью стилей выделить ссылки, которые ссылаются на другой сайт?
Универсальный способ, работающий во всех браузерах, состоит в создании нового класса и его добавлении к определенным ссылкам. Например, вводим класс blank и с помощью параметра class применяем его к желаемым тегам <A>.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Использование классов</title>
<style type="text/css">
A.blank {
font-weight: bold; /* Жирное начертание */
}
</style>
</head>
<body>
<p><a href="link1.php">Обычная ссылка</a></p>
<p><a href="http://mysite.ru" class="blank">Ссылка на сайт mysite.ru</a></p>
</body>
</html>
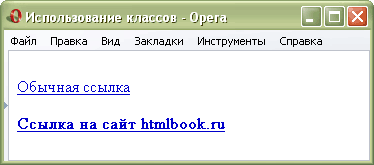
Результат примера показан ни рис. 1.

Рис. 1. Вид ссылок, заданных с помощью стилей
В данном примере нижняя ссылка выделена с помощью жирного начертания, которое задается через стили для класса blank.
Более продвинутый способ состоит в использовании селектора атрибутов. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение параметра href начинается на «http://». Это делается с помощью конструкции A[href^="http://"] {...}, как показано в примере.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Селекторы атрибутов</title>
<style type="text/css">
A[href^="http://"] {
font-weight: bold; /* Жирное начертание */
color: maroon; /* Цвет ссылок */
}
</style>
</head>
<body>
<p><a href="link1.php">Обычная ссылка</a></p>
<p><a href="http://mysite.ru">Ссылка на сайт mysite.ru</a></p>
</body>
</html>
Замечание
Приведенный способ с использованием селекторов атрибутов не действует в браузерах Internet Explorer 6, Opera 8.5 и ниже. Работает в Firefox.