Полезное
Полезные советы по CSS и HTML
Как выделить другим цветом фрагмент текста?
Создайте новый класс (например, colortext) и установите для него параметр color с желаемым значением цвета. После чего выделение фрагмента текста происходит с помощью тега <SPAN class="colortext">, класс которого совпадает с именем класса, созданным выше.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Изменение цвета текста</title>
<style type="text/css">
.colortext {
color: red; /* Красный цвет выделения */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, <span class="colortext">consectetuer
adipiscing elit</span>, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat.</p>
</body>
</html>
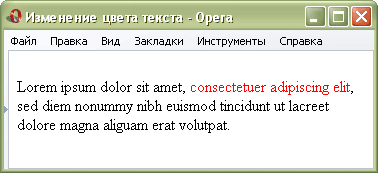
Результат данного примера показан ниже.

Рис. 1. Текст, у которого фрагмент выделен с помощью цвета
Класс colortext, созданный в данном примере, можно использовать неоднократно, выделяя цветом текст в нужных местах документа.