Полезное
Полезные советы по CSS и HTML
Как выровнять текст одновременно по правому и левому краю?
Для выравнивания текста в блоке, например абзаце, применяется стилевой атрибут text-align. Значение justify этого параметра и устанавливает выравнивание текста по ширине, т.е. сразу по левому и правому краю текстового блока.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Выравнивание по ширине</title>
<style type="text/css">
P {
text-align: justify; /* Выравнивание по ширине */
}
</style>
</head>
<body>
<p>JPEG (Joint Photographic Experts Group) - популярный формат графических файлов, широко применямый при создании сайтов и хранения изображений. JPEG поддерживает 24-битовый цвет и сохраняет яркость и оттенки цветов в фотографиях. Данный формат называют сжатием с потерями, поскольку алгоритм JPEG выборочно отвергает данные.</p>
</body>
</html>
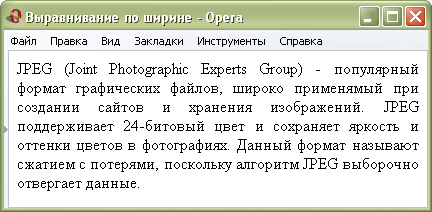
Результат примера показан на рис. 1.

Рис. 1. Текст, выровненный одновременно по правому и левому краю
В данном примере параметр text-align применяется к селектору P, что заставляет весь текст в абзацах выравниваться по ширине. Учтите, что при таком способе выравнивания, скорее всего, появятся большие промежутки между словами в предложении.