Полезное
Полезные советы по CSS и HTML
Как изменить расстояние между строками текста?
Для управления межстрочным расстоянием (оно еще называется интерлиньяжем) применяется стилевой параметр line-height. В качестве значения обычно указывается число, которое определяет межстрочный интервал. Например, line-height: 2 устанавливает двойной интервал, а line-height: 1.5 — полуторный.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Интерлиньяж</title>
<style type="text/css">
P.dline {
line-height: 1.5;
}
P {
line-height: 0.9em;
}
</style>
</head>
<body>
<p class="dline">Некоторые сайты сохраняют техническую информацию на локальном компьютере посетителя в виде небольших текстовых файлов, которые называются сookie.</p>
<p>Данный термин переводится как „печенье“, но поскольку это название лишь сбивает с толку, его оставляют без перевода. Cookie можно использовать для сохранения даты последнего посещения читателя, паролей, а также любой информации о действиях посетителя на сайте. Подобное применение позволяет персонализировать сайт и сделать его более удобным для посетителей.</p>
</body>
</html>
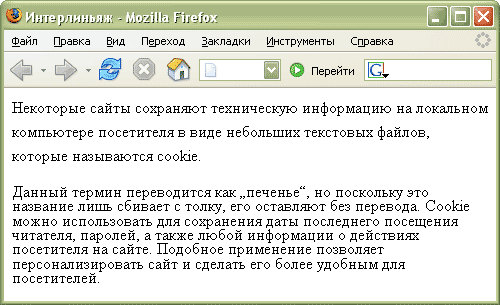
Результат данного примера показан на рис. 1.

Рис. 1. Вид текста при разном межстрочном расстоянии
Аргумент параметра line-height допустимо задавать и в других единицах CSS, например, пикселах (px), процентах (%) и др. В данном примере для первого абзаца установлен полуторный интерлиньяж, а для второго — межстрочное расстояние равно 0.9em, что можно трактовать как 0.9 или 90%, поскольку единица em соответствует высоте текущего шрифта.