Полезное
Полезные советы по CSS и HTML
Как поместить фоновый рисунок в правый нижний угол страницы?
Для управления положением фонового рисунка на странице применяется стилевое свойство background-position, оно одновременно устанавливает координаты изображения по горизонтали и вертикали. Чтобы отменить повторение фоновой картинки используется атрибут background-position со значением no-repeat. В то же время все эти параметры можно заменить одним универсальным background, который задает путь к графическому файлу, положение картинки и способ ее повторения, как показано в примере.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Положение фонового рисунка</title>
<style type="text/css">
BODY {
background:
url('tomatos.jpg') /* Путь к файлу с изображением */
right bottom /* В правом нижнем углу окна */
no-repeat; /* Нет повторения фона */
margin-right: 200px; /* Отступ справа */
}
</style>
</head>
<body>
<h1>Консервы из помидор</h1>
<p>Плоды отбирают с хорошей ровной окраской, плотные и однородные по размеру, укладывают в банки и заливают кипящим рассолом (на 1 л воды - 35 г поваренной соли и 6г лимонной кислоты). Банки прикрывают крышками и ставят на прогревание, выдерживая в кипящей воде: литровые - 5-8, трехлитровые - 12-15 мин. Затем их укупоривают и охлаждают.</p>
<p>Примерный расход сырья и продуктов на литровую банку: помидоров красных отборных - 550-600 г, соли - 15 г, лимонной кислоты - 3 г.</p>
</body>
</html>
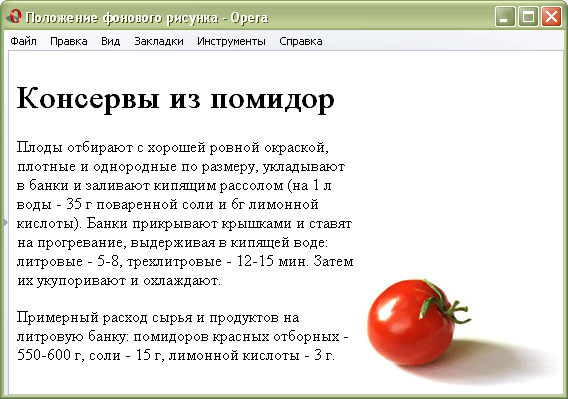
Результат данного примера показан ниже (рис. 1).

Рис. 1. Фоновая картинка в правом нижнем углу окна
В данном примере изображение позиционируется в нужном месте с помощью аргументов right bottom параметра background. Чтобы текст не отображался поверх рисунка, справа на странице добавлен отступ через параметр margin-right. Само изображение, которое использовалось в текущем примере, хранится в формате JPEG и продемонстрировано на рис. 2.

Рис. 2. Изображения для создания фона на веб-странице