Полезное
Полезные советы по CSS и HTML
Как изменить отступы на веб-странице?
Отступы на веб-странице хотя и не видны, но не позволяют содержимому плотно прилегать к краям окна браузера, чтобы обеспечивать комфортность чтения. Свое собственное значение отступов можно установить, изменяя значения параметра margin у селектора BODY. Для корректной работы в браузере Opera, также следует добавить и padding с аналогичным значением.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<style type="text/css">
BODY {
margin: 0px; /* Убираем отступы */
padding: 0px; /* Убираем поля */
}
DIV {
background: #000080;
}
H1 {
color: #ffe;
margin: 0px;
padding: 10px;
}
</style>
</head>
<body>
<div><h1>Заголовок</h1></div>
</body>
</html>
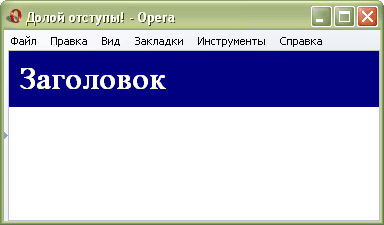
Результат данного примера показан ниже.

Вид веб-страницы без отступов
В данном примере отступы на веб-странице заданы нулевыми путем присвоения значения 0px атрибутам margin и padding. Одновременное применение margin и padding обеспечивает универсальность кода и однотипное отображение в разных браузерах.