Полезное
Полезные советы по CSS и HTML
Как изменить цвет текста и фона в текстовом поле?
Цвет фона элемента задается стилевым параметром background-color, а цвет текста с помощью атрибута color. Эти свойства необходимо добавить к селектору INPUT, но поскольку тег <INPUT> является универсальным, то он создает не только текстовое поле, но и другие элементы форм. Чтобы определить стиль только для конкретного поля можно воспользоваться классами, а для всех текстовых полей — селектором атрибутов.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Цвет фона и текста в поле</title>
<style type="text/css">
.textfield {
background-color: #ffe; /* Цвет фона */
color: #930; /* Цвет текста */
}
</style>
</head>
<body>
<form name="form1" method="post" action="handler.php">
<input type="text" name="textfield" class="textfield">
<input type="submit" name="Submit" value="Послать">
</form>
</body>
</html>
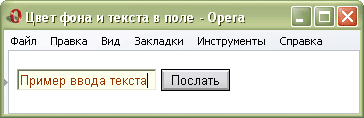
Результат примера показан ниже.

Вид текстового поля после добавления к нему стилей
В данном примере добавляется новый класс с именем textfield, он добавляется к тегу <INPUT> с помощью конструкции class="textfield".
Аналогично можно определить стиль одновременно для всех текстовых полей, зная, что к тегу <INPUT> в этом случае всегда добавляется параметр type="text". Используя запись INPUT[type="text"] задаем стиль для всех элементов INPUT, но стиль применяется только в том случае, когда type="text".
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Цвет фона и текста в поле</title>
<style type="text/css">
INPUT[type="text"] {
background-color: navy;
color: #ffe;
}
</style>
</head>
<body>
<form name="form2" method="post" action="handler.php">
<input type="text" name="textfield">
<input type="submit" name="Submit" value="Послать">
</form>
</body>
</html>
Данный метод не работает в браузере Internet Explorer версии 6 и ниже.