Полезное
Полезные советы по CSS и HTML
Как убрать панель на изображениях в браузере Internet Explorer 6?
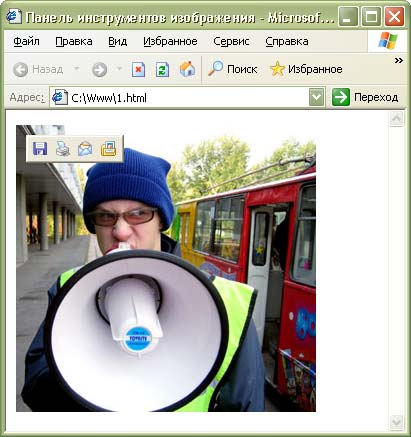
В браузере Internet Explorer 6 добавлена новая возможность, предназначенная для работы с изображениями. Если размер рисунка не менее 200 x 200 пикселов, то в его левом верхнем углу отображается специальная панель (рис. 1).

Панель инструментов для изображения
Такая панель предназначена для быстрых манипуляций с изображениями: сохранить, распечатать, отправить по почте. В некоторых случаях, однако, эта панель только мешает и портит дизайн веб-страницы. Чтобы запретить браузеру выводить панель на экран, добавьте к тегу <IMG> параметр galleryimg="no", как показано в примере.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Запрет отображения панели инструментов для изображений</title>
</head>
<body>
<p><img src="as.jpg" width="300" height="400" galleryimg="no" alt="Газета"></p>
</body>
</html>
Замечание
Параметр galleryimg не входит в спецификацию HTML и, соответственно, код с ним не пройдет валидацию.
Также можно запретить вывод панели для всех изображений на веб-странице одновременно. Требуется только добавить метатег imagetoolbar со значением no.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta http-equiv="imagetoolbar" content="no">
<title>Запрет отображения панели инструментов для всех изображений</title>
</head>
<body>
<p><img src="as.jpg" width="300" height="400" alt="Газета"></p>
</body>
</html>
В браузере Internet Explorer 7 подобная панель инструментов уже отсутствует.