Полезное
Полезные советы по CSS и HTML
Как установить ширину поля со списком?
Поле со списком, которое формируется тегом <SELECT>, по умолчанию равно ширине самого длинного текста, заданного в контейнере <OPTION>. Иными словами, ширина списка формируется автоматически исходя из ширины элементов списка. С помощью стилей, в частности атрибута width, ширину списка можно устанавливать самостоятельно, независимо от исходного значения. Для этого параметр width с требуемым значением следует добавить к селектору SELECT.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Ширина поля со списком</title>
<style type="text/css">
SELECT {
width: 300px; /* Ширина списка в пикселах */
}
</style>
</head>
<body>
<form name="form1" method="post" action="">
<select name="select">
<option>Чебурашка</option>
<option>Крокодил Гена</option>
<option>Шапокляк</option>
<option>Крыса Лариса</option>
</select>
</form>
</body>
</html>
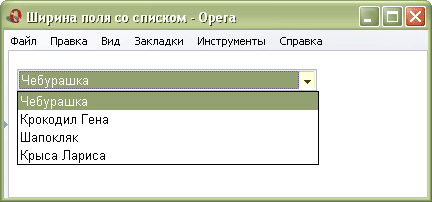
Результат данного примера показан ниже.

Поле со списком, с шириной, заданной в пикселах
В данном примере ширина поля равна 300 пикселов. Заметим, что при увеличении или уменьшении шрифта в браузере ширина поля также меняется, несмотря на четко заданное значение.