Полезное
Полезные советы по CSS и HTML
Как добавить цвет фона к заголовку текста?
Для изменения цвета фона под текстом используется универсальный стилевой атрибут background, который следует добавить к селектору H1,..., H6.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Цвет фона под заголовком</title>
<style type="text/css">
H1 {
background: #D9FFAD /* Цвет фона под заголовком */
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>
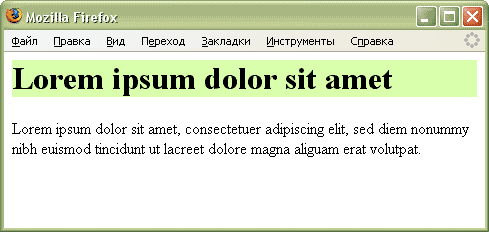
Результат данного примера показан ниже.

Цвет фона под заголовком текста
Учтите, что на размер цветного прямоугольника влияет не только размер текста, но и отступы вокруг него. Поэтому регулируйте размер фона за счет параметров margin и padding, добавляя их опять же к селектору H1.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Поля вокруг заголовка текста</title>
<style type="text/css">
H1 {
background: #D9FFAD; /* Цвет фона под заголовком */
color: green; /* Цвет текста */
padding: 2px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>