Полезное
Полезные советы по CSS и HTML
Как сделать буквицу?
Буквицей называется увеличенная первая буква текста или абзаца, базовая линия которой ниже на одну или несколько строк базовой линии основного текста. Для создания этого приема подойдет псевдоэлемент first-letter, он определяет стиль первого символа блочного элемента.
Чтобы буквица работала для каждого абзаца, следует воспользоваться селектором P, через двоеточие добавить first-letter, после чего описать нужный стиль буквы. В частности, указать ее размер и цвет. Изменение базовой линии можно осуществить с помощью атрибута float со значением left. Этот параметр выравнивает элемент по левому краю и заставляет обтекать текст справа.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Буквица</title>
<style type="text/css">
p:first-letter {
font-size: 260%; /* Размер шрифта буквицы */
float: left; /* Выравнивание по левому краю */
color: red; /* Красный цвет первой буквы */
padding: 3px; /* Поля между буквицей и текстом */
margin-top: 3px; /* Отступ сверху */
}
</style>
</head>
<body>
<p>Необходимо, манипулируя полученными предметами материального мира и фрагментами информационного поля, эмпирическим путем достигнуть логического завершения конкурса.</p>
</body>
</html>
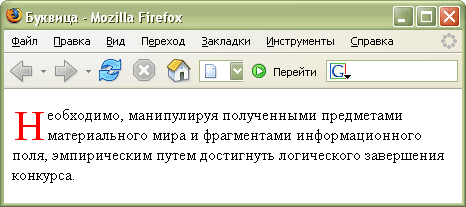
Результат данного примера показан ниже.

Рис. 1. Вид буквицы в тексте
В примере размер буквицы задан как 260% от размера основного текста, а ее цвет установлен красным. Положение буквицы относительно текста можно регулировать параметрами padding и margin.