Полезное
Полезные советы по CSS и HTML
Как разместить два слоя с заданной шириной рядом по горизонтали?
Слой, создаваемый через тег <DIV>, является блочным элементом веб-страницы. Это означает, что по ширине слой занимает все доступное пространство и всегда начинается с новой строки. Поэтому ограничение ширины слоев никак не приведет к тому, что блоки станут располагаться рядом. Для нашей цели следует воспользоваться стилевым параметром float со значением left. Атрибут float превращает блочный элемент в плавающий, что в свою очередь приводит к выравниванию слоя по левому краю и его обтеканию другими элементами по правому краю. На деле же слои при подобной манипуляции выстраиваются не друг под другом как обычно, а рядом по горизонтали. Но только в том случае, когда ширина слоев задана через параметр width, как показано в примере 1.
Пример 1. Слои заданной ширины
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Слои по горизонтали</title>
<style type="text/css">
#layer1 {
background-color: #fc0; /* Цвет фона слоя */
border: 1px solid #000; /* Параметры рамки вокруг */
padding: 5px; /* Поля вокруг текста */
float: left; /* Обтекание по правому краю */
width: 200px; /* Ширина слоя */
}
#layer2 {
background-color: #c0c0c0; /* Цвет фона слоя */
border: 1px solid #000; /* Параметры рамки вокруг */
padding: 5px; /* Поля вокруг текста */
width: 300px; /* Ширина слоя */
float: left; /* Обтекание по правому краю */
}
.clear {
clear: both; /* Отмена обтекания */
}
</style>
</head>
<body>
<div id="layer1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
<div id="layer2">
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
</div>
<div class="clear"></div>
<p>Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat.</p>
</body>
</html>
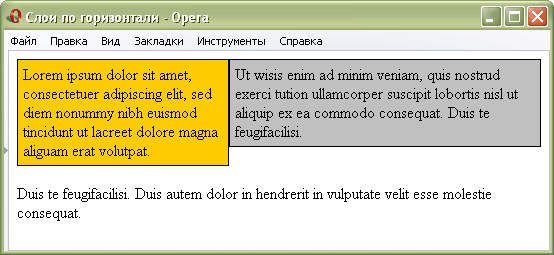
Результат данного примера показан ни рис. 1.

Рис. 1. Слои, располагающиеся по горизонтали с помощью параметра float
Данный пример работает только для слоев, у которых ширина задана явно в процентах или пикселах через параметр width. Чтобы обтекание не распространялось дальше на последующие элементы, необходимо применить атрибут clear, он отменяет действие float. В примере для этой цели создается «пустой» слой <div class="clear"></div>.
Замечание
При уменьшении размеров окна браузера до определенной величины, слои сверстанные по указанной методике перестают располагаться по горизонтали и «перескакивают» вниз друг под друга. Чтобы этого не происходило, воспользуйтесь стилевым атрибутом min-width.