Полезное
Полезные советы по CSS и HTML
Как сделать, чтобы колонки, созданные с помощью параметра float, не меняли своего исходного положения при изменении размеров окна браузера?
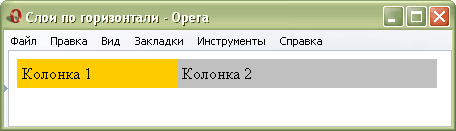
Существует несколько способов создания двух и более колонок при верстке слоями. Один из самых простых и применяемых методов основан на использовании стилевого атрибута float. При этом каждому слою в стилях надо задать float: left и ширину через параметр width. Но есть следующая проблема. Если ширина окна браузера больше суммарной ширины слоев, то все отображается замечательно (рис. 1).

Рис. 1. Вид колонок, созданных с помощью параметра float
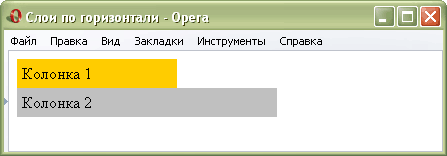
Но стоит уменьшить окно до определенного размера, как слои «рассыпаются» и располагаются друг под другом (рис. 2). Естественно, подобная неприятность обычно возникает в случае, когда ширина слоев задана в пикселах, а не в процентах.

Рис. 2. Вид слоев при уменьшении размеров окна браузера
Решение заключается в создании контейнера, в который помещаются слои-колонки, и установке для него свойства min-width. Этот стилевой параметр определяет минимальную ширину блока, при этом браузер содержимое такого блока воспринимает целиком и никак не переносит. В примере 1 показано, как создать две колонки с учетом min-width.
Пример 1. Использование параметра min-width
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Колонки без переносов</title>
<style type="text/css">
#container {
min-width: 420px; /* Минимальная ширина контейнера */
}
#col1 {
background-color: #fc0; /* Цвет фона колонки */
padding: 5px; /* Поля вокруг текста */
float: left; /* Обтекание по правому краю */
width: 150px; /* Ширина левой колонки */
}
#col2 {
background-color: #c0c0c0; /* Цвет фона колонки */
padding: 5px; /* Поля вокруг текста */
width: 250px; /* Ширина правой колонки */
float: left; /* Обтекание по правому краю */
}
</style>
</head>
<body>
<div id="container">
<div id="col1">Колонка 1</div>
<div id="col2">Колонка 2</div>
</div>
</body>
</html>
В данном примере ширина левой колонки установлена как 150 пикселов, правой — 250 пикселов. Значение min-width задано как 420 пикселов, оно получилось суммированием ширины колонок плюс значения полей с каждой стороны слоя.
Замечание
Браузер Internet Explorer 6 и ниже не поддерживает свойство min-width. В этом браузере приведенный метод не работает.