Полезное
Полезные советы по CSS и HTML
Как сделать двойную рамку вокруг таблицы?
Для добавления двойной рамки воспользуйтесь стилевым атрибутом border, добавляя его к селектору TABLE. Атрибут border задает сразу три параметра рамки — толщину, ее тип и цвет, они разделяются между собой пробелом. Например, border: 2px double #000 создает рамку толщиной два пиксела (2px), двойную (double) и черного цвета (#000). В примере 1 показано применение border для рисования двойной рамки вокруг таблицы.
Пример 1. Создание двойной рамки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Двойная рамка</title>
<style type="text/css">
TABLE {
border: 4px double #fc0; /* Параметры двойной рамки */
width: 100%; /* Ширина таблицы */
}
TD {
padding: 5px; /* Поля в ячейках */
background: #f0f0f0; /* Цвет фона в ячейке */
}
</style>
</head>
<body>
<table>
<tr>
<th>Щелочные металлы </th>
<th>Щелочноземельные</th>
</tr>
<tr>
<td>Литий</td>
<td>Берилий</td>
</tr>
<tr>
<td>Калий</td>
<td>Магний</td>
</tr>
<tr>
<td>Натрий</td>
<td>Кальций</td>
</tr>
</table>
</body>
</html>
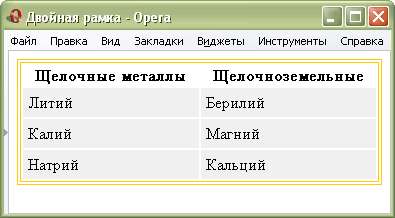
Результат данного примера показан на рис. 1.

Рис. 1. Вид таблицы с двойной рамкой
Толщину границы при использовании двойной рамки не стоит делать меньше двух пикселов, иначе линии «склеятся» между собой. В итоге получится не двойная, а одинарная рамка.