Полезное
Полезные советы по CSS и HTML
Как выровнять содержимое ячеек таблицы по верхнему краю?
Таблицы часто применяются для создания многоколонного макета. Каждая ячейка выступает в роли колонки, при этом высота всех колонок будет одинакова, поскольку ячейки взаимосвязаны. По умолчанию содержимое ячеек выравнивается по центру вертикали, что не всегда удобно, особенно если содержимое близлежащих ячеек различается по объему. При этом получится, что в одной колонке текст начинается от верхнего края, а в другой по середине. Исправить это положение можно с помощью параметра valign="top" тега <TD>. В примере 1 показано, как выравнивать по верхнему краю ячейки за счет атрибута valign.
Пример 1. Использование параметра valign
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Выравнивание содержимого ячеек</title>
</head>
<body>
<table width="100%" cellpadding="5">
<tr>
<td valign="top" bgcolor="#cccccc">Углерод</td>
<td valign="top" bgcolor="#ffffdd">Встречается в природе в трех видах: угля, графита и алмаза. Образует большое число соединений. Углерод является непременным компонентом любого органического вещества.</td>
</tr>
</table>
</body>
</html>
С помощью стилей удобнее управлять положением содержимого в ячейках. Для этого следует воспользоваться параметром vertical-align со значением top, добавляя его к селектору TD, как показано в примере 2.
Пример 2. Применение стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Выравнивание содержимого ячеек</title>
<style type="text/css">
TABLE {
width: 100%; /* Ширина таблицы */
}
TD {
padding: 5px; /* Поля в ячейках */
vertical-align: top; /* Выравнивание по верхнему краю ячеек */
}
.col1 { background: #ccc; }
.col2 { background: #ffd; }
</style>
</head>
<body>
<table>
<tr>
<td class="col1">Углерод</td>
<td class="col2">Встречается в природе в трех видах: угля, графита и алмаза. Образует большое число соединений. Углерод является непременным компонентом любого органического вещества.</td>
</tr>
</table>
</body>
</html>
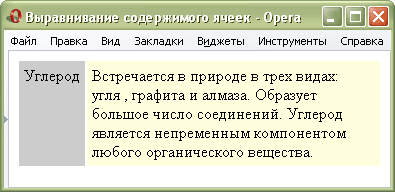
В данном примере все параметры таблицы и ячеек задаются через стили. Результат примера показан на рис. 1.

Рис. 1. Таблица с выравниванием содержимого ячеек по верхнему краю