Полезное
Полезные советы по CSS и HTML
Что обозначает единица em, применяемая для задания размера шрифта?
Наряду с пикселами, пунктами и процентами находит свое применение единица em, которая обычно используется для определения размера шрифта. Давайте разбираться, что это такое.
Единица em отталкивается от размера основного шрифта документа. Предположим, что для всей страницы мы установили шрифт размером 14 пунктов (пример 1), тогда единица 1em будет эквивалентна 14pt.
Пример 1. Основной текст
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Размер шрифта в pt и em</title>
<style type="text/css">
BODY {
font-size: 14pt; /* Размер шрифта в пунктах */
}
h1 {
font-size: 1em; /* Размер шрифта в em */
}
</style>
</head>
<body>
<p>Шрифт размером 14 пунктов.</p>
<h1>Заголовок размером 1em.</h1>
</body>
</html>
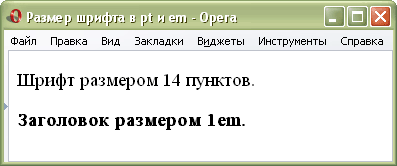
В данном примере параметры основного текста определяются с помощью атрибута font-size, добавляемого к селектору BODY. Поскольку размер текста задан явно для всего документа, то 1em равен 14pt, поэтому заголовок, заключенный в контейнере <H1> также будет выводиться размером 14 пунктов (рис. 1).

Рис. 1. Текст, в котором используются разные единицы измерения
В том случае, когда размер текста напрямую не задан, браузер устанавливает значение размера самостоятельно. В каждом случае эта величина будет своя, например, для тега <H1> обычно используется 24pt, для <H2> — 18pt, а для основного текста — 12pt. При этом за 1em принимается размер, задаваемый браузером по умолчанию для основного текста. Как правило, браузеры исходно используют шрифт 12 пунктов. Следовательно, 2em эквивалентно 24pt, а 3em равно 36pt (пример 2).
Пример 2. Размер основного текста по умолчанию
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Размер шрифта в em</title>
<style type="text/css">
h1 {
font-size: 2em; /* Размер шрифта в em */
}
</style>
</head>
<body>
<h1>Шрифт размером 2em.</h1>
<p>Основной текст.</p>
</body>
</html>
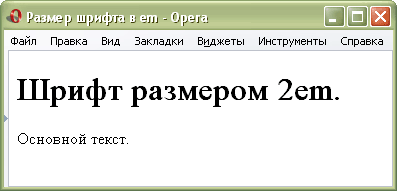
Результат данного примера показан на рис. 2.

Рис. 2. Заголовок размером 2em
Допустимо задавать не только целые числа, но и дробные, например 0.5em. Вместо em можно использовать процентную запись, при этом 1em равен 100%.