Полезное
Полезные советы по CSS и HTML
Как мне для каждого абзаца добавить отступ первой строки?
Когда требуется установить абзацный отступ, лучше всего использовать стилевой атрибут text-indent. Его значение определяет насколько сдвинуть текст первой строки вправо от исходного положения. Исходная ширина текстового блока при этом не меняется и остается исходно заданной. Величину отступа можно указывать в пикселах, процентах или других доступных единицах.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Отступ первой строки</title>
<style type="text/css">
p {
text-indent: 20px; /* Отступ первой строки в пикселах */
}
</style>
</head>
<body>
<p>Вавилонским столпотворением, по библейскому преданию, называется неудавшаяся попытка царя Нимрода построить в Вавилоне столп высотой до неба. Бог, разгневавшись на людей за их безрассудное желание, решил покарать строителей: он смешал их язык так, что они перестали понимать друг друга, вынуждены были прекратить стройку и мало-помалу рассеялись по свету. Отсюда, как объясняли древние, и пошло различие языков.</p>
<p>В обычном понятии вавилонское столпотворение означает беспорядок, неразбериху при большом скоплении народа.</p>
</body>
</html>
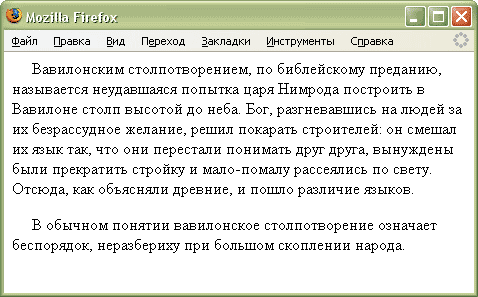
Результат данного примера показан ниже.

Вид текста с отступами первой строки