Полезное
Полезные советы по CSS и HTML
Какая есть альтернатива стилевому свойству min-width в браузере Internet Explorer 6, который не поддерживает min-width?
Параметр min-width активно применяется при верстке с помощью слоев, поскольку позволяет установить минимальную суммарную ширину всех колонок. Такое ограничение необходимо для того, чтобы браузеры не форматировали блоки при уменьшении размеров окна браузера. В противном случае слои начинают «скакать» и стройная исходная модульная сетка страницы рушится.
Браузер Internet Explorer 6 (IE6) в отличие от своих «коллег по цеху» Opera и Firefox не поддерживает стилевой атрибут min-width, поэтому приходится подыскивать другие средства для верстки в этом браузере. Заметим, что проблема характерна для версии 6 и ниже, Internet Explorer 7 в полной мере поддерживает свойства min-width.
Аналогом min-width в IE6 какой-то мере выступают динамические выражения, встраиваемые в CSS. Эти выражения позволяют с помощью скриптов, написанных на языке JavaScript, менять значения стилевых параметров «на лету». Так, достаточно определить ширину окна браузера и если она меньше определенной величины, подставить новое значение ширины контейнера. Для этого следует написать следующую конструкцию.
width: expression(document.body.clientWidth > 420 ? "100%" : "420px")
Вначале пишем стилевой параметр width, а после двоеточия задаем ключевое слово expression. В скобках указан так называемый тернарный оператор, он трактуется следующим образом. Если ширина окна браузера (document.body.clientWidth) больше, чем 420 пикселов, то в качестве значения width используется 100%, иначе width присваивается значение 420px.
В примере 1 приведен код, работающий во всех браузерах.
Пример 1. Использование expression
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Колонки без переносов</title>
<style type="text/css">
#container {
min-width: 420px; /* Минимальная ширина контейнера */
width: expression(document.body.clientWidth > 420 ? "100%" : "420px") /* Ширина для IE6 */
}
#col1 {
background-color: #fc0; /* Цвет фона колонки */
padding: 5px; /* Поля вокруг текста */
float: left; /* Обтекание по правому краю */
width: 150px; /* Ширина левой колонки */
}
#col2 {
background-color: #c0c0c0; /* Цвет фона колонки */
padding: 5px; /* Поля вокруг текста */
width: 250px; /* Ширина правой колонки */
float: left; /* Обтекание по правому краю */
}
</style>
</head>
<body>
<div id="container">
<div id="col1">Колонка 1</div>
<div id="col2">Колонка 2</div>
</div>
</body>
</html>
Поскольку в данном примере используется синтаксис JavaScript, то валидатор обнаружит ошибки в строке с expression. Динамические выражения не входят в спецификацию CSS и присущи только браузеру Internet Explorer. К тому же обязательно должна быть включена поддержка JavaScript в браузере, иначе пример не будет работать должным образом.
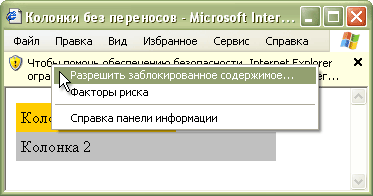
В некоторых случаях Internet Explorer выводит предупреждение системы безопасности. Скрипты при этом не выполняются до тех пор, пока заблокированное содержимое не будет разрешено (рис. 1).

Рис. 1. Блокировка скриптов в браузере Internet Explorer