Полезное
Полезные советы по CSS и HTML
Как изменить вид написания чисел в списке и сделать, чтобы после каждого номера списка шла круглая скобка?
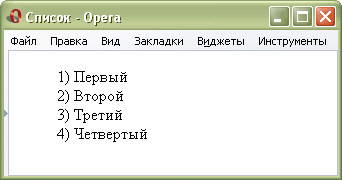
По умолчанию нумерованный список имеет определенный вид: вначале идет число, затем точка и после этого через пробел отображается текст. Такая форма написания наглядна и удобна, но некоторые разработчики предпочитают видеть другой способ оформления нумерации списков. А именно, чтобы вместо точки шла закрывающая скобка, как продемонстрировано на рис. 1.

Рис. 1. Вид нумерованного списка со скобкой
Стили позволяют поменять вид нумерации списков с помощью стилевых параметров content и counter-increment. Вначале для селектора OL требуется задать counter-reset: item, это требуется для того, чтобы нумерация в каждом новом списке начиналась заново. В противном случае, нумерация будет продолжена и вместо 1,2,3 можно будет увидеть 5,6,7. Значение item это уникальный идентификатор счетчика, мы его выбираем сами. Далее необходимо спрятать исходные маркеры через стилевой атрибут list-style-type со значением none.
Параметр content сам по себе не используется, как правило, он работает в сочетании с псевдоэлементами after и before. Так, конструкция LI:before говорит о том, что перед каждым элементом списка необходимо добавить какое-то содержание (пример 1).
Пример 1. Создание своей нумерации
LI:before {
content: counter(item) ") "; /* Добавляем к числам скобку */
counter-increment: item; /* Задаем имя счетчика */
}
Стилевое свойство content со значением counter(item) выводит число; добавляя скобку, как показано в данном примере, получим требуемый вид нумерации. Свойство counter-increment необходимо для увеличения номера списка на единицу. Обратите внимание, что везде используется один и тот же идентификатор с именем item. Окончательный код приведен в примере 2.
Пример 2. Изменение вида списка
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Список</title>
<style type="text/css">
OL {
list-style-type: none; /* Убираем исходные маркеры */
_list-style-type: decimal; /* Нумерация для браузера Internet Explorer */
counter-reset: item; /* Обнуляем счетчик списка */
}
LI:before {
content: counter(item) ") "; /* Добавляем к числам скобку */
counter-increment: item; /* Задаем имя счетчика */
}
</style>
</head>
<body>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
</ol>
</body>
</html>
Данный пример прекрасно работает в браузерах Firefox и Opera. Про Internet Explorer лучше не вспоминать, поскольку он большую часть используемых стилевых параметров не понимает в принципе. Но чтобы не получилось явного различия при выводе списка в разных браузерах, специально для Internet Explorer в данном примере добавлен параметр _list-style-type: decimal. Эта запись работает только в указанном браузере и выводит традиционную нумерацию строк. Учтите, что код CSS с этой строкой перестает быть валидным.