Статьи
Фиксированный дизайн. Макет из трех колонок
Наряду с использованием макета с двумя колонками, находит применение и верстка в три колонки. В этом случае одна из колонок обычно содержит навигацию — ссылки на разделы сайта, вторая — контент, информационное наполнение страницы, а третья отдается под небольшие тексты, формы, новости, рекламу. В общем, много что можно разместить в дополнительной колонке, пустовать место не будет. Встречается и смешенный подход, когда на главной странице сайта используется три колонки, а на внутренних страницах макет верстается в две колонки. Это продиктовано объемом и структурой информации, главное, чтобы пользователям было удобно находить и читать нужные материалы.
При создании трех колонок применяются те же принципы, что и при верстке двухколонного макета. Используемые приемы можно условно поделить на две части по параметрам CSS, с помощью которых осуществляется построение модульной сетки. В первом случае это параметр float, который позволяет размещать слои рядом друг с другом по горизонтали. Второй подход — воспользоваться набором стилевых атрибутов, связанных с позиционированием слоев. Рассуждать о том, какой метод лучше неправомерно, видимый результат все равно будет один, но каждый подход имеет свои особенности.
Использование параметра float
Параметр float позволяет делать обтекание элемента. Значение left выравнивает слой по левому краю, а все последующие элементы — текст, изображения или другие слои, размещаются по его правой стороне. Аргумент right действует с точностью наоборот, выравнивая слой по правому краю и заставляя присоединяться к нему другие слои по левому краю. Свойство присоединения элементов между собой по горизонтали как раз и требуется, ведь слои по умолчанию размещаются по вертикали друг под другом.
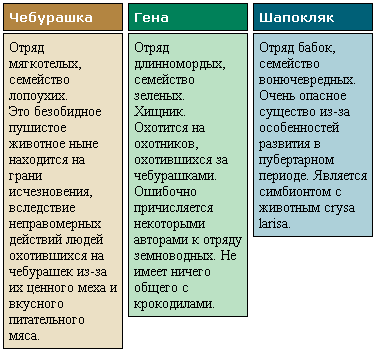
На рис. 1 показан макет, созданный с использованием параметра float и восьми слоев. Шесть слоев хорошо видны на рисунке как цветные прямоугольники с рамкой, а еще два необходимо, чтобы отделить слои с заголовками от содержания (пример 1).

Рис. 1. Пример создания трех колонок
Код для создания макета, аналогичного рис. 1, приведен ниже.
Пример 1. Создание трех колонок
<html>
<head>
<title>Макет из трех колонок</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<style type="text/css">
#title1, #title2, #title3, #col1, #col2, #col3 { /* 1 */
font-family: Verdana, Arial, sans-serif; /* Рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
width: 200px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
border: 1px solid black; /* Рамка вокруг слоя */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left /* Состыковка колонок по горизонтали */
}
#col1, #col2, #col3 { /* 2 */
font-family: "Times New Roman", Times, serif; /* Шрифт с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black /* Цвет текста */
}
/* Цвет фона каждого слоя */
#title1 { background: #B38541 }
#title2 { background: #008159 }
#title3 { background: #006077 }
#col1 { background: #EBE0C5 }
#col2 { background: #BBE1C4 }
#col3 { background: #ADD0D9 }
.tr { /* 3 */
clear: both /* Отменяет действие параметра float */
}
</style>
</head>
<body>
<div class="tr">
<div id="title1">Чебурашка</div>
<div id="title2">Гена</div>
<div id="title3">Шапокляк</div>
</div><br>
<div class="tr">
<div id="col1">Отряд мягкотелых, семейство лопоухих.<br>Это безобидное пушистое животное ныне находится на грани исчезновения, вследствие неправомерных действий людей охотившихся на чебурашек из-за их ценного меха и вкусного питательного мяса.</div>
<div id="col2">Отряд длинномордых, семейство зеленых.<br>Хищник. Охотится на охотников, охотившихся за чебурашками. Ошибочно причисляется некоторыми авторами к отряду земноводных. Не имеет ничего общего с крокодилами.</div>
<div id="col3">Отряд бабок, семейство вонючевредных.<br>Очень опасное существо из-за особенностей развития в пубертарном периоде. Является симбионтом с животным crysa larisa.</div>
</div>
</body>
</html>
Поскольку сам код представляет собой только набор тегов <DIV> и текста, что не вызывает интереса, разберем подробно стиль, который и определяет внешний вид нашей страницы.
Селектор title предназначен для описания стиля заголовков, а col — задает вид колонки. Цифрами в имени селекторов обозначим номер колонки, чтобы разделить стиль каждой из них, цвет фона ведь у них различается. Так, идентификатор title1 определяет параметры заголовка первой колонки, а col3 — внешний вид третьей колонки.
Перечисление селекторов через запятую (стиль, помеченный единицей) называется группированием и предназначено для удобства и сокращения записи, чтобы не повторять одни и те же элементы несколько раз. Первые четыре параметра описывают стиль текста заголовка — гарнитуру шрифта, его размер и цвет. Ширина колонок с помощью свойства width устанавливается фиксированной и равной 200 пикселов. Расстояние между колонками определяется аргументом margin-left, а между заголовком и его содержанием — значением margin-top. Изменяя эти величины, можно уменьшать или наоборот, усиливать расстояние между слоями. Атрибут float следует указывать обязательно, без него никаких колонок мы не получим.
Следующая запись, помеченная двойкой, определяет вид текста для всех трех колонок и не представляет важности для создания макета. А вот без класса tr (стиль, отмеченный тройкой) не обойтись. Используемый в нем параметр clear отменяет действие float и заставляет слои располагаться друг под другом. Тем самым создается заголовок и блок текста под ним.
Выделенный в тексте тег <BR>, создающий перенос строк, теоретически не нужен. Размещение всех слоев указано в стиле и дополнительные теги лишь перегружают код. Однако в браузере Internet Explorer, без указанного тега вертикальное расстояние между блоком заголовка и блоком текста получится слишком велико. Остальные браузеры корректно обрабатывают приведенный пример, не требуя более никаких дополнительных тегов.
Колонки с разделительной линией
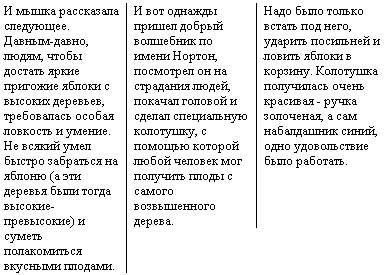
Используя приемы размещения слоев, можно создать три колонки, разделенных между собой вертикальной линией. Такая линия четко отделяет один блок текста от другого и направляет взгляд читателя, не позволяя ему перескакивать с одной колонки на другую. На рис. 2 показан пример использования текста с вертикальными линиями.

Рис. 2. Три колонки с разделительной линией
Для создания подобного макета понадобится три слоя, образующих колонки. Селекторы col1 и col2 создает линию справа от блока, применяя их к первому и второму слою, получим нужную черту. У третьей колонки линейка справа не нужна, поэтому добавляется еще один селектор col3 (пример 2).
Пример 2. Создание колонок с разделительной линией
<html>
<head>
<title>Линия у колонок</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<style type="text/css">
#col1, #col2, #col3 {
width: 200px; /* Ширина колонок */
padding: 0px 7px; /* Поля по вертикали и горизонтали */
float: left /* Состыковка колонок по горизонтали */
}
#col1, #col2 {
border-right: 1px solid #000 /* Параметры линии справа от текста */
}
</style>
</head>
<body>
<div id="col1">И мышка рассказала следующее. Давным-давно, людям, чтобы достать яркие пригожие яблоки с высоких деревьев, требовалась особая ловкость и умение. Не всякий умел быстро забраться на яблоню (а эти деревья были тогда высокие-превысокие) и суметь полакомиться вкусными плодами.</div>
<div id="col2">И вот однажды пришел добрый волшебник по имени Нортон, посмотрел он на страдания людей, покачал головой и сделал специальную колотушку, с помощью которой любой человек мог получить плоды с самого возвышенного дерева.</div>
<div id="col3">Надо было только встать под него, ударить посильней и ловить яблоки в корзину. Колотушка получилась очень красивая - ручка золоченая, а сам набалдашник синий, одно удовольствие было работать.
</div>
</body>
</html>
Параметр float, как уже упоминалось, требуется для размещения слоев по горизонтали. Вертикальная линия создается с помощью свойства border, изменяя значение которого, можно получить линии разной толщины, цвета и вида.
Величина отступов от текста до черты варьируется параметром padding. Через пробел указываются поля по вертикали и горизонтали, в примере верхнее и нижнее поле равно нулю, чтобы линия не выступала над текстом.