Статьи
Две колонки, навигация справа
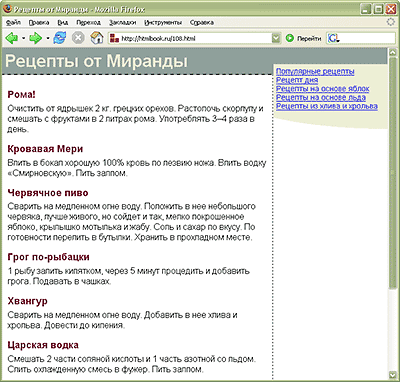
Рассмотрим вариант создания двухколонного макета с помощью абсолютного позиционирования. При таком варианте одна колонка располагается как обычно, а координаты второй колонки задаются относительно верхнего правого или левого угла окна браузера. Поскольку слой заданный абсолютно накладывается поверх остального содержимого документа, то под него требуется оставить место путем добавления отступов. На рис. 1 показан вид веб-страницы, когда меню располагается в правой колонке, а основной текст — в левой.

Рис. 1. Веб-страница с навигацией в правой колонке
Для создания подобных колонок используем два слоя, стиль которых приведен в примере 1.
Пример 1. Двухколонный макет
<style type="text/css">
#leftcol {
margin-right: 211px; /* Отступ справа */
}
#rightcol {
position: absolute; /* Абсолютное позиционирование */
right: 0px; /* Положение от правого края окна */
top: 30px; /* Положение от верхнего края */
width: 200px; /* Ширина колонки */
}
</style>
<div id="leftcol">Левая колонка</div>
<div id="rightcol">Правая колонка</div>
Для левой колонки задаем отступ слева через параметр margin-right, он включает в себя ширину правой колонки, ее положение от правого края окна браузера плюс расстояние между колонками. Для правой колонки устанавливаем абсолютное позиционирование с помощью атрибута position: absolute, а положение самого слоя управляется параметрами right и top. Их значения подбираются опытным путем в зависимости от вида макета и желания разработчика.
Нижнее закругление в правой колонке делается при помощи рисунка. Вначале готовим подходящее изображение с прозрачным участком, как показано на рис. 2.
![]()
Рис. 2. Картинка для создания закругления внизу колонки
Ширина изображения должна быть несколько больше ширины колонки, это связано с тем, что в разных браузерах ширина колонки может незначительно различаться. Поэтому и требуется сделать небольшой «запас».
Прозрачность, помеченная на рисунке шахматным полем, необходима для быстрого и удобного изменения цвета фона колонки. Зеленым цветом на данном рисунке обозначен цвет фона веб-страницы. Чтобы на границе совмещения цветов не возникал паразитный оттенок, рекомендуется отключить сглаживание и установить только два цвета — прозрачный и фона. За счет этого получается характерная «лесенка», которая хорошо заметна при увеличении изображения (рис. 3).

Рис. 3. Увеличенный фрагмент картинки
В примере 3 приведен стиль для добавления рисунка к нижней части колонки.
Пример 3. Рисунок в качестве фона
#rightcol {
background:
#edeed5 /* Цвет фона колонки */
url(/images/bg.gif) /* Путь к фоновому рисунку */
bottom right /* Располагаем рисунок по нижнему правому краю слоя */
no-repeat; /* Отменяем повторение фона */
padding: 5px; /* Поля вокруг содержимого слоя */
padding-bottom: 35px; /* Отступ снизу */
}
За счет того, что в рисунке использовалась прозрачность, цвет колонки легко менять через универсальный атрибут background. С помощью него же задается путь к изображению и его положение относительно края слоя. По умолчанию фон повторяется по вертикали и горизонтали, так что требуется отключить эту возможность через аргумент no-repeat. К нижнему краю текста колонки также необходимо добавить отступ паpaметром padding-bottom, ведь нижняя граница скругленная и текст не должен на нее «наступать».
Окончательный код для создания двухколонного макета, показанного на рис. 1, приведен в примере 4.
Пример 4. Двухколонный макет
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Рецепты от Миранды</title>
<style type="text/css">
body {
font-family: Arial, Helvetica, sans-serif;
background: #fff;
margin: 0px;
padding: 0px;
}
#head {
background: #8fa09b;
font-size: 24pt;
font-weight: bold;
color: #edeed5;
padding: 5px;
border-bottom: 2px dashed #183533;
}
#content {
margin-right: 211px;
padding: 10px;
border-right: 1px dashed #183533;
}
h2 {
font-size: 110%;
color: #752641;
margin-bottom: 0em;
}
#content p {
margin-top: 0.3em
}
#menu {
position: absolute;
right: 0px;
top: 30px;
width: 200px;
font-size: 90%;
background: #edeed5 url(/images/0108_1.gif) bottom right no-repeat;
padding: 5px;
padding-bottom: 35px;
}
#foot {
background: #8fa09b;
color: #fff;
padding: 5px;
border-top: 2px dashed #183533;
}
</style>
</head>
<body>
<div id="head">
Рецепты от Миранды
</div>
<div id="content">
<h2>Рома!</h2>
<p>Очистить от ядрышек 2 кг. грецких орехов. Растолочь скорлупу и смешать с фруктами
в 2 литрах рома. Употреблять 3–4 раза в день.</p>
<h2>Кровавая Мери</h2>
<p>Влить в бокал хорошую 100% кровь по лезвию ножа. Влить водку «Смирновскую».
Пить залпом.</p>
<h2>Червячное пиво</h2>
<p>Сварить на медленном огне воду. Положить в нее небольшого червяка,
лучше живого, но сойдет и так, мелко покрошенное яблоко, крылышко мотылька
и жабу. Соль и сахар по вкусу. По готовности перелить в бутылки. Хранить в
прохладном месте.</p>
<h2>Грог по-рыбацки</h2>
<p>1 рыбу залить кипятком, через 5 минут процедить и добавить грога.
Подавать в чашках.</p>
<h2>Хвангур</h2>
<p>Сварить на медленном огне воду. Добавить в нее хлива и хрольва. Довести
до кипения.</p>
<h2>Царская водка</h2>
<p>Смешать 2 части соляной кислоты и 1 часть азотной со льдом. Слить
охлажденную смесь в фужер. Пить залпом.</p>
<h2>HotDog</h2>
<p>Тщательно промойте косточки и сварите из них бульон. Подавать горячим.</p>
<h2>Fireball</h2>
<p>В большой бокал положить лед, вылить на него все компоненты и положить
кружок лимона.</p>
</div>
<a href="link1.php">Популярные рецепты</a><br />
<a href="link2.php">Рецепт дня</a><br />
<a href="link3.php">Рецепты на основе яблок</a><br />
<a href="link4.php">Рецепты на основе льда</a><br />
<a href="link5.php">Рецепты из хлива и хрольва</a>
</div>
<div id="foot">
Copyright © Влад Мержевич
</div>
</body>
</html>
При создании подобного макета, следует принимать во внимание, что слой с абсолютным позиционированием накладывается поверх остальных элементов документа. Поэтому в данном примере содержимое правой колонки меньше, чем левой. Иначе меню отобразилось бы поверх «подвала» веб-страницы, что выглядит нелогично и некрасиво.