Статьи
Эффект перекатывания с помощью стилей
Эффектом перекатывания называют замену одного изображения другим при наведении на него курсора мыши. То есть, как только курсор оказывается на рисунке, картинка меняется на другую, мышь уводится в сторону и рисунок становится прежним. Обычно для создания эффекта перекатывания применяется JavaScript, но во многих случаях вполне достаточно и CSS.
Псевдокласс hover
Вначале разберем, как делается собственно сам эффект. Для этой цели используется псевдокласс hover, он через двоеточие добавляется к желаемому селектору. Этот псевдокласс определяет стиль элемента, когда на него наводится курсор мыши, что нам как раз и требуется. Увы, но браузер Internet Explorer версии 6 и ниже в данном случае умеет работать только со ссылками, тогда как другие браузеры (в частности, Firefox и Opera) понимают hover и для других элементов. Так что для универсальности кода придется помещать изображение внутрь контейнера <A>. Сам рисунок добавляется и меняется с помощью стилевого параметра background. Алгоритм действий следующий.
- Готовится два изображения одинакового размера, одно для исходного вида, а второе — для его замены при эффекте перекатывания.
- Исходная картинка добавляется в качестве фонового рисунка к селектору A через стилевой атрибут background со значением url('URI'), здесь URI — путь к графическому файлу.
- Присоединяем псевдокласс к селектору A (a:hover) и снова включаем параметр background, но в качестве значения указываем замещающее изображение.
- Чтобы ссылка была по размеру картинки, ее следует превратить в блочный элемент с помощью атрибута display со значением block, а также задать высоту и ширину ссылки.
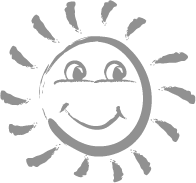
На рис. 1 приведены два изображения: исходное (рис. 1а) и замещающее (рис. 1б).
 а
а  б
б
Рис. 1. Картинки для создания эффекта перекатывания
Остается собрать весь код воедино, как показано в примере 1. Чтобы ссылка не вела на какой-то определенный файл, что в данном случае излишне, добавим «заглушку» в виде символа решетки (#) к параметру href тега <A>.
Пример 1. Использование псевдокласса hover
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Эффект перекатывания</title>
<style type="text/css">
A.rollover {
background: url('1.gif'); /* Путь к файлу с исходным рисунком */
display: block; /* Рисунок как блочный элемент */
width: 196px; /* Ширина рисунка */
height: 183px; /* Высота рисунка */
border: 1px solid #000; /* Рамка вокруг картинки */
}
A.rollover:hover {
background: url('2.gif'); /* Путь к файлу с заменяемым рисунком */
}
</style>
</head>
<body>
<a href="#" class="rollover"> </a>
</body>
</html>
Результат данного примера показан ниже.
Приведенный способ хотя и прост в реализации, но имеет определенный недостаток. Поскольку второй рисунок загружается только при наведении курсора на ссылку, то отображение картинки происходит с некоторой паузой. Для устранения этой задержки можно использовать не два изображения, а лишь одно.
Эффект перекатывания с одним рисунком
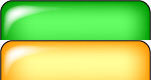
Казалось бы имеется противоречие, ведь эффект перекатывания состоит в замене одного рисунка на другой, как же тогда обойтись одной картинкой? На самом деле изображений будет два (рис. 2), но храниться они будут в одном графическом файле.

Рис. 2. Изображение с двумя картинками
Смена одного рисунка на другой осуществляется сдвигом изображения по вертикали за счет использования универсального атрибута background или свойства background-position, как показано в примере 2.
Пример 2. Изменение положения рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Эффект перекатывания</title>
<style type="text/css">
A.rollover {
background: url('3.jpg'); /* Путь к файлу с исходным рисунком */
display: block; /* Рисунок как блочный элемент */
width: 151px; /* Ширина рисунка в пикселах */
height: 40px; /* Высота рисунка */
}
A.rollover:hover {
background-position:
0px /* Смещение по горизонтали */
-40px; /* Смещение вверх по вертикали */
}
</style>
</head>
<body>
<a href="link.php" class="rollover"></a>
</body>
</html>
Результат данного примера показан ниже.
Для селектора A устанавливается фоновое изображение через параметр background, ширина (width) совпадает с рисунком, а высота (атрибут height) равна половине высоты изображения. В итоге первоначально должна отображаться зеленая вкладка целиком.
При наведении на ссылку фон смещается вверх на 40 пикселов с помощью свойства background-position и становится видна оранжевая вкладка.
Резюме
Эффект перекатывания редко применяется самостоятельно, в том смысле, что пользователям не нужна картинка, которая просто меняется на другую. Поэтому данный эффект используется для акцентирования внимания на ссылках, создания меню, выделения вкладок и др. Область действия ограничена лишь нашей фантазией и целесообразностью.