Статьи
Создание буквицы
Буквица является художественным приемом оформления текста и представляет собой увеличенную первую букву, базовая линия которой ниже на одну или несколько строк базовой линии основного текста. Заметьте, что это не просто увеличенный символ, буквица не выступает над блоком текста, а является его частью (рис. 1).

Рис. 1. Вид буквицы в тексте
Буквица в виде картинки
Буквица привлекает внимание читателя к началу текста, особенно если страница лишена других ярких деталей. Обычно кроме самого символа используются изображения растений, животных и других объектов. Это, конечно, не обязательно, но может придать определенный настрой содержанию. Если хочется именно так сделать на сайте, лучше всего для этого подойдет рисунок, выровненный по левому краю (пример 1).
Пример 1. Создание буквицы с помощью рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Буквица</title>
</head>
<body>
<p><img src="d.gif" width="70" height="70" alt="" align="left" hspace="4">олго ли, коротко ли, скоро сказка сказывается, да не скоро дело делается, - приходит Иван-царевич к избушке; стоит в чистом поле избушка, на куриных лапках повертывается.</p>
</body>
</html>
Расстояние от текста до изображения управляется параметрами hspace — отступы вокруг рисунка по горизонтали и vspace — отступы по вертикали. Выравнивание рисунка по левому краю и одновременно его обтекание текстом создается параметром align тега <IMG> со значением left.
Достоинства рисунков в качестве буквицы следующие:
- применение любого шрифта и разных эффектов;
- простота метода;
- возможность использовать в качестве графического формата анимированный GIF-файл, что дает дополнительные параметры оформления.
Недостатки: если буквица на сайте применяется довольно часто, придется подготовить множество рисунков разных букв, также усложняется возможность редактирования текста, т.к. вместо простого изменения буквы потребуется вставлять новый рисунок.
Буквица в тексте
Можно создать буквицу не в виде рисунка, а в качестве простого текста, увеличенного по сравнению с базовым шрифтом. Для того чтобы текст огибал первую букву, ее необходимо поместить в контейнер <SPAN> и для него задать свойство float со значением left, как показано в примере 2.
Пример 2. Использование стилей для создания буквицы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Буквица</title>
<style type="text/css">
.letter {
font-size: 220%; /* Размер шрифта буквицы */
float: left; /* Выравнивание по левому краю */
color: blue; /* Цвет буквицы */
padding-right: 3px; /* Отступ между буквицей и текстом */
line-height: 32px; /* Положение символа */
}
</style>
</head>
<body>
<p><span class="letter">Р</span>ангоут - совокупность деревянных частей оснащения судна,
предназначенных для постановки парусов, сигнализации, поддержания грузовых
стрел и проч. (мачты, стеньги, гафеля, бушприт и т.д.).</p>
</body>
</html>
Результат данного примера показан на рис. 2.

Рис. 2. Вид буквицы, созданной с помощью стилей
Размер шрифта буквицы управляется с помощью параметра font-size, а цвет символа через color. Чтобы добавить небольшое пространство между буквицей и текстом используется атрибут padding-right. Также можно слегка сдвигать букву вверх или вниз за счет добавленного свойства line-height. Значение подбирается самостоятельно, исходя из гарнитуры шрифта, размера текста и собственны х предпочтений.
На самом деле создание буквицы можно автоматизировать, если вспомнить о псевдоэлементе first-letter. Он через двоеточие добавляется к требуемому селектору и определяет стиль первого символа текста. Таким образом, запись p:first-line будет задавать стиль первой буквы каждого абзаца текста (тега <P>). Так что в простейшем случае CSS перепишется, как показано в примере 3.
Пример 3. Использование псевдоэлемента first-letter
<style type="text/css">
P:first-letter {
font-size: 220%; /* Размер шрифта буквицы */
float: left; /* Выравнивание по левому краю */
color: blue; /* Цвет буквицы */
padding-right: 3px; /* Отступ между буквицей и текстом */
}
</style>
Пойдем дальше и сделаем так, чтобы буквица добавлялась только для первого абзаца текста. Для этой цели конечно можно ввести новый класс и применять его к первому тегу <P> в тексте, но проще опять же воспользоваться всей мощью стилей и по максимуму автоматизировать свою работу. В частности, существуют соседние селекторы, благодаря которым и можно установить, чтобы стиль первого абзаца отличался от последующих. Общая запись в этом случае будет следующей.
P {
/* Стиль для первого абзаца */
}
P + P { /* Соседние селекторы */
/* Стиль для всех абзацев, кроме первого */
}
Пробелы вокруг плюса не обязательны, стиль при такой записи применяется к текстовому абзацу только в том случае, если перед ним был еще один абзац. Поскольку перед первым абзацем ничего нет (на то он и первый), то стиль соседнего селектора к нему не применим.
Замечание
Соседние селекторы не поддерживаются браузером Internet Explorer.
Для создания буквицы требуется добавить псевдоэлемент first-letter к селектору P и определить вид первого символа. Но поскольку это действие будет распространяться на все параграфы текста, то с помощью соседних селекторов требуется придать буквице вид обычного текста (пример 3).
Пример 4. Использование дочерних селекторов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Буквица</title>
<style type="text/css">
p:first-letter {
font-size: 30pt; /* Размер шрифта буквицы */
float: left; /* Выравнивание по левому краю */
background-color: #fc0; /* Цвет фона */
padding: 3px; /* Поля вокруг буквы */
margin-right: 4px; /* Отступ от фона до текста */
}
p + p:first-letter {
color: black; /* Черный цвет текста */
font-size: 12pt; /* Размер шрифта в пунктах */
background-color: #fff; /* Белый цвет фона */
padding: 0; /* Обнуляем поля */
margin: 0; /* Обнуляем отступы */
}
</style>
</head>
<body>
<h1>Ловля льва методом случайных чисел</h1>
<p>Разделим пустыню, в которой живет лев, на ряд элементарных прямоугольников. После чего перебираем выделенные фрагменты пустыни, каждый раз выбирая фрагмент случайным образом. На каждом цикле итерации проверяем, находится ли здесь лев. Если да, то лев окажется пойман.</p>
<p>Некоторым читателям может показаться, что этот вариант похож на метод простых итераций, в котором происходит простой перебор участков пустыни для поиска льва. Это действительно так, за исключением того, что прямоугольники выбираются не последовательно, а случайно. Таким образом, в лучшем случае поиск может закончиться сразу же, а в худшем - превратиться в метод последовательного перебора.</p>
<p>Во всех случаях предполагается, что лев стационарен и не покидает своего места. Для поиска мобильного льва следует воспользоваться методом обратной реверберации или методом искривленного квазипространства.</p>
</body>
</html>
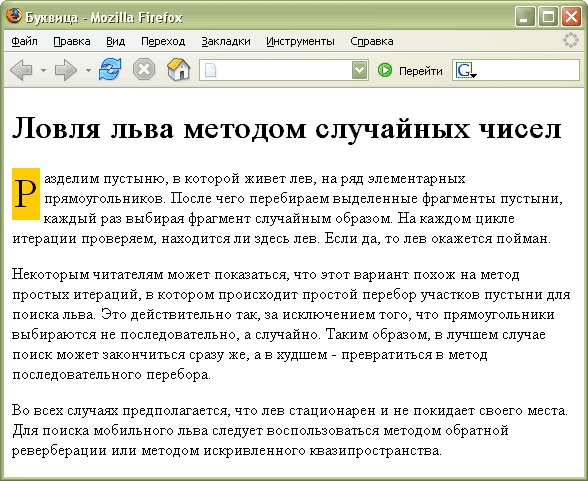
Результат данного примера показан ниже. В браузере Internet Explorer буквица будет добавлена к каждому абзацу без исключений.

Рис. 3. Буквица для первого абзаца текста
Команда p + p:first-letter определяет стиль первой буквы всех абзацев кроме первого и предназначена для того, чтобы преобразовать буквицу в рядовой текст. Впрочем, ничего не мешает изменить цвет символов и получить тем самым новое оформление текстового материала.