Статьи
Каждому браузеру свой стиль
Несмотря на то, что современные браузеры постепенно приближаются друг к другу по своим возможностям и поддержке спецификации CSS, между ними все еще имеются различия в подходах. Каждый браузер интерпретирует по своему усмотрению код HTML и стилей в особенности. При этом можно долго спорить, какой из браузеров "более правильный", суть остается одна — пока существуют несколько браузеров и люди их применяют, сайт надо делать так, чтобы он корректно и без ошибок в них отображался. Большинство пользователей просто равнодушно относятся ко всяким стандартам и спецификациям, хотя бы потому, что и не подозревают об их существовании. Многие даже не знают, что такое HTML и пользуются браузером, который установлен в системе по умолчанию. Люди приходят на сайты за информацией и заинтересованы в том, чтобы получить ее быстро и без проблем. Если любимый браузер "криво" отображает сайт, то проще не разбираться в чем дело, а закрыть сайт и перейти на другой, благо их теперь много по любой теме.
Таким образом, мы приходим к выводу, что код надо делать универсальным, "заточенным" под разные браузеры, а это значит, что требуется изучать их особенности и много тестировать документы. И здесь мы сталкиваемся порой с противоречиями в работе браузеров, обойти которые можно только написанием кода CSS под каждый браузер. Ниже рассматриваются методы, которые учитывают специфику браузеров и позволяют сократить затраты времени и сил при создании сайтов.
Применение JavaScript
Проще всего определить нужный браузер с помощью JavaScript, после чего загрузить для него требуемый файл со стилями. Этот способ хорош еще тем, что позволяет узнать версию браузера, а не просто его название. Сам стилевой файл подключается через метод document.write, который в данном случае будет использоваться так:
document.write("<link rel='stylesheet' href='style.css' type='text/css'>")
где style.css представляет собой файл для конкретного браузера.
В общем случае определение браузера и ссылка на файл CSS для него происходит, как показано в примере 1.
Пример 1. Добавление стиля через JavaScript
<html>
<head>
<script type="text/javascript">
DOM = document.getElementById;
Netscape4 = document.layer;
Netscape6 = Mozilla = (navigator.appName == "Netscape") &&
DOM;
Netscape7 = navigator.userAgent.indexOf("Netscape/7") >= 0;
Opera5 = window.opera && DOM;
Opera6 = Opera5 && window.print;
Opera7 = Opera5 && navigator.userAgent.indexOf("Opera 7")
>= 0;
IE = document.all && !Opera5;
Firefox = navigator.userAgent.indexOf("Firefox") >= 0;
if(IE) document.write("<link rel='stylesheet' href='/ie.css' type='text/css'>");
else document.write("<link rel='stylesheet' href='/style.css' type='text/css'>");
</script>
</head>
<body>
...
</body></html>
Не стоит считать, что придется писать отдельные стили для всех браузеров. Например, Netscape (версии 6 и старше), Mozilla и Firefox основаны на одном ядре под названием Gecko, поэтому работают c сайтами примерно одинаково. В какой-то мере по своему подходу близки браузеры Internet Explorer 6 и Opera 7, и в большинстве случаев они отображают результат в равной мере правильно. Получается, что обычно требуется создать всего два разных стиля, предназначенных для браузеров, принадлежавших к разным "лагерям".
Дочерние селекторы
Спецификация CSS говорит, что для управления стилем дочерних элементов используется символ > (знак "больше"). Запись H1 > I { color: green } сообщает браузеру установить зеленый цвет для содержимого тега <I> только в том случае, если заголовок <H1> является для него прямым родителем.
Существуют и контекстные селекторы, которые по своему предназначению весьма похожи на селекторы дочерние. При этом два селектора пишутся подряд через пробел.
DIV > I { ... } Дочерний селектор
DIV I { ... } Контекстный селектор
Разница между этими видами селекторов следующая. Стиль к дочернему селектору применяется только в том случае, когда он является прямым потомком, иными словами, непосредственно располагается внутри родительского элемента. Для контекстного селектора допустим любой уровень вложенности. Чтобы стало понятно, о чем идет речь, разберем следующий код (пример 2).
Пример 2. Неправильное использование дочернего селектора
<html>
<head>
<style type="text/css">
DIV > I {
color: red
}
</style>
</head>
<body>
<div>
<p><i>Lorem ipsum dolor sit amet...</i></p>
</div>
</body>
</html>
В примере показано добавление тега <DIV>, внутри которого размещается параграф <P>, а у него в свою очередь, тег <I>. В стиле прописано изменить цвет текста на красный у селектора <I>, но только в том случае, если он непосредственно находится внутри <DIV>. А в нашем случае тег <I> располагается внутри <P>, поэтому стиль применяться не будет. Чтобы он заработал, надо использовать один из следующих вариантов.
P > I
DIV > P
DIV > P > I
Контекстные селекторы не учитывают порядок вложенности элементов, поэтому запись DIV I в примере 2 будет действовать правильно, т.е. цвет текста станет красным.
Вернемся теперь к браузерам. Internet Explorer (IE) не понимает дочерние селекторы, но зато корректно работает с контекстными. Создавая код CSS, который одновременно содержит и те и другие селекторы, тем самым делаем разграничение стиля для браузера IE и всех остальных. Хотя контекстные селекторы понимаются всеми браузерами, последующая строка переназначает текущие установки стиля (пример 3).
Пример 3. Селекторы для разных браузеров
<html>
<head>
<style type="text/css">
DIV P {
color: green /* Для браузера Internet Explorer */
}
DIV > P {
color: red /* Для остальных браузеров */
}
</style>
</head>
<body>
<div>
<p><i>Lorem ipsum dolor sit amet...</i></p>
</div>
</body>
</html>
В данном примере показано создание текста зеленого цвета для браузера IE и красного — для всех остальных.
В браузере Internet Explorer 5 замечена интересная особенность — он понимает конструкцию HTML > селектор, которую другие браузеры, в том числе его же старшие версии, игнорируют. Добавив в код стиля текст HTML > DIV { color: red } получим текст, который находится внутри тега <DIV>, красного цвета. Но только в IE 5.
Универсальный селектор
Для обозначения любого элемента в CSS используется символ звездочки (*), который называется универсальным селектором. Его понимают все браузеры, но вот сочетание * HTML — только один Internet Explorer. Таким образом, изменение стиля для разных браузеров показано в примере 4.
Пример 4. Использование универсального селектора<html>
<head>
<style type="text/css">
* HTML DIV P {
color: olive /* Для браузера Internet Explorer */
}
DIV P {
color: red /* Для остальных браузеров */
}
</style>
</head>
<body>
<div>
<p>Lorem ipsum dolor sit amet...</p>
</div>
</body>
</html>
В данном примере показано создание стиля для IE и всех других браузеров.
Условные комментарии
Любой текст в коде HTML можно закомментировать и при этом он никак не будет отображаться на веб-странице. Для этого его следует поместить между элементами <!-- и -->. Браузер Internet Explorer кроме того поддерживает специальный синтаксис, в задачу которого входит интерпретировать код, если перед нами Internet Explorer. Остальные браузеры при этом видят обычный комментарий и не отображают его.
<!--[if IE]>
Код для браузера Internet Explorer
<![endif]-->
Внутри квадратных скобок допустимо использовать следующие ключевые слова:
IE — любая версия браузера Internet Explorer;
IE 5 — Internet Explorer 5;
IE 5.5 — Internet Explorer 5.5;
IE 6 — Internet Explorer 6;
lt — номер версии браузера меньше указанной;
gt — номер версии больше указанной;
lte — номер версии меньше или равен указанной;
gte — номер версии браузера больше или равен
указанной.
Поскольку указанные элементы можно писать только внутри контейнера <BODY>, то следует добавить тег <STYLE>, как показано в примере 5.
Пример 5. Добавление условных комментариев
<html>
<head>
<style type="text/css">
DIV {
color: silver /* Для всех браузеров, кроме IE */
}
</style>
</head>
<body>
<!--[if gt IE 5.5]>
<style type="text/css">
DIV {
color: red /* Для браузера Internet Explorer версии 5.5 и старше */
}
</style>
<![endif]-->
<div>
<p>Lorem ipsum dolor sit amet...</p>
</div>
</body>
</html>
В данном примере вначале создается стиль для всех браузеров, а затем, с помощью условных комментарием он переназначается только для браузера IE. Заканчиваются такие комментарии одинаково, путем добавления конструкции <![endif]-->.
Использование тега <COMMENT>
Следует отметить, что для других браузеров тоже существует вариант, когда им "подкладывают" стиль, отличный от стиля IE. С этой целью применяется тег <COMMENT>, который добавляет комментарий. Хитрость в том, что этот тег понимается только браузером IE, соответственно, все, что находится внутри этого контейнера, в этом браузере не отображается. Остальные браузеры этот тег не понимают, поэтому просто его игнорируют, но при этом содержимое этого тега нормально обрабатывается. Получается, что вначале указываем стиль для браузера IE, а затем внутри тега <COMMENT> повторяем стиль уже для остальных браузеров (пример 6). Когда идет несколько одинаковых описаний стиля для одного и того же селектора, то применяется тот стиль, который располагается в коде ниже других.
Пример 6. Применение тега <COMMENT>
<html>
<body>
<style type="text/css">
DIV {
background: green; /* Зеленый цвет фона */
color: white; /* Белые буквы */
padding: 4px /* Поля вокруг текста */
}
</style>
<comment>
<style type="text/css">
DIV {
background: silver; /* Серый цвет фона */
color: green /* Зеленые буквы */
}
</style>
</comment>
<div>Lorem ipsum dolor sit amet...</div>
</body>
</html>
Internet Explorer покажет белые буквы на зеленом фоне, а остальные браузеры — зеленые символы на сером фоне.
Примеры использования стиля для разных браузеров
Рассмотрим задачи, в которых требуется использовать разный стиль для браузеров, чтобы данные правильно отображались на веб-странице.
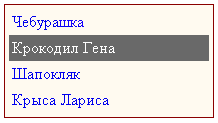
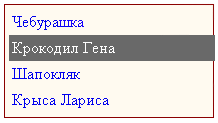
Браузеры IE (Opera) и Netscape (в том числе Mozilla и Firefox) по-разному подходят к понятию ширины элемента. IE за ширину принимает значение стилевого атрибута width, а Netscape добавляет к ней значения полей и толщину границ. За счет этой особенности вид элементов может несколько различаться в браузерах. В примере 7 показано создание меню с фиксированной шириной 200 пикселов. Вид меню за незначительными исключениями будет отображаться браузерами правильно, но до тех пор, пока для селектора A не добавляется параметр width: 100%. Дело в том, что использование свойства display: block у ссылок устанавливает их на всю ширину меню (рис. 1), и теперь не обязательно наводить курсор мыши строго на текст. Но только не в браузере Internet Explorer, который в этом случае требует еще добавления ширины через атрибут width. Значение 100% приведет к тому, что в Netscape выделительная полоса начнет выходить за пределы границы, что выглядит довольно небрежно (рис. 2).
 |
 |
| Рис. 1. Требуемое меню | Рис. 2. Меню при width: 100% |
Есть два способа, чтобы добиться работы меню в браузерах идентично и без ошибок. Первый — установить ширину не 100%, а меньше, например, 97%. Хотя это не лучший вариант, проблему, тем не менее, он решает. И второй метод — добавить атрибут width только для браузера IE, заставив остальные браузеры его проигнорировать, как показано в примере 7.
Пример 7. Создание меню
<html>
<head>
<style type="text/css">
#menu {
width: 200px; /* Ширина меню */
background: floralwhite; /* Цвет фона */
padding: 4px; /* Поля вокруг содержимого */
border: 1px solid darkred /* Параметры рамки */
}
#menu A {
display: block; /* Отображение как блочного элемента
*/
text-decoration: none; /* Убираем подчеркивание у ссылок
*/
padding: 3px /* Поля вокруг текста ссылки */
}
* HTML #menu A { /* Только
для браузера IE */
width: 100% /* Ширина ссылки */
}
background: dimgray; /* Цвет фона */
color: white /* Цвет текста */
}
</style>
</head>
<body>
<div id="menu">
<a href="1.php">Чебурашка</a>
<a href="2.php">Крокодил Гена</a>
<a href="3.php">Шапокляк</a>
<a href="4.php">Крыса Лариса</a>
</div>
</body>
</html>
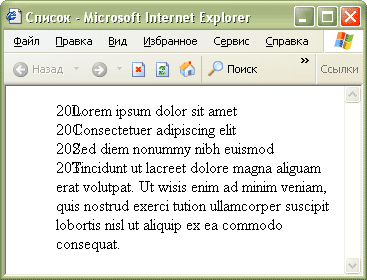
В браузере Internet Explorer 6 существует следующая ошибка. При использовании нумерованного списка <OL> и значения inside параметра list-style-position, числа идущие с 10, начинают накладываться на текст списка (рис. 3).

Рис. 3. Ошибка в браузере Internet Explorer при использовании списков
Поскольку речь идет только о шестой версии, то наилучшим вариантом будет применить условные комментарии, которые точно устанавливают обстоятельства их использования.
Чтобы решить указанную проблему, недостаточно использовать отступы и увеличить расстояние от чисел до текста, любые отступы в этом случае браузером полностью игнорируются. Следует указать list-style-position: outside и сместить текст вправо. Вид списка в таком случае будет несколько различаться в разных браузерах, но, тем не менее, отображаться корректно (пример 8).
Пример 8. Исправление ошибок браузера Internet Explorer 6
<html>
<head>
<style type="text/css">
OL {
list-style-position: inside /* Маркеры обтекаются текстом */
}
</style>
</head>
<body>
<!--[if IE 6]>
<style type="text/css">
OL LI {
list-style-position: outside; /* Маркеры расположены за пределами текстового блока */
margin-left: 22px /* Отступ слева */
}
</style>
<![endif]-->
<ol start="20">
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetuer adipiscing elit</li>
<li>Sed diem nonummy nibh euismod</li>
<li>Tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</li>
</ol>
</body>
</html>
В данном примере показана установка стиля для тега <OL>, а затем он переназначается для браузера Internet Explorer 6 с помощью условных комментариев.