Статьи
Простая таблица
Простая таблица характеризуется тем, что в ней не используется цветовое решение, а визуальное отделение одного блока данных от другого происходит с помощью линий.
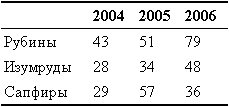
Вначале рассмотрим таблицу без рамки, при этом ее контур на веб-странице формируется горизонтальной линией сверху и снизу от таблицы (рис. 1).

Рис. 1. Таблица с горизонтальными линиями
Верхний заголовок таблицы (тег <TH>) также отделяется от ее данных линией, но уже меньшей толщины.
Для добавления линий воспользуемся стилевыми свойствами border-top и border-bottom, они устанавливают линию определенной толщины сверху и снизу от элемента. Применяя эти параметры к селектору TABLE, получим нужный вид таблицы. Аналогично указывается линия внизу ячеек с заголовком, только в этом случае border-bottom следует добавить к селектору TH, как показано в примере 1.
Пример 1. Применение горизонтальных линий
<html>
<head>
<style type="text/css">
TABLE {
width: 300px; /* Ширина таблицы */
border-top: 2px solid #000; /* Линия сверху таблицы */
border-bottom: 2px solid #000 /* Линия внизу таблицы */
}
TD, TH {
padding: 3px /* Поля вокруг содержимого ячеек */
}
TH {
text-align: left; /* Выравнивание текста по левому краю */
border-bottom: 1px solid #000 /* Линия под верхним заголовком */
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<th> </th>
<th>2004</th>
<th>2005</th>
<th>2006</th>
</tr>
<tr>
<td>Рубины</td>
<td>43</td>
<td>51</td>
<td>79</td>
</tr>
<tr>
<td>Изумруды</td>
<td>28</td>
<td>34</td>
<td>48</td>
</tr>
<tr>
<td>Сапфиры</td>
<td>29</td>
<td>57</td>
<td>36</td>
</tr>
</table>
</body>
</html>
В данном примере меняется выравнивание содержимого ячеек <TH> по левому краю, поскольку исходно для таких ячеек оно установлено по центру.
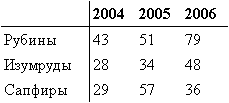
Следующий вариант таблицы еще проще выглядит и содержит всего две линии, которые разбивают содержимое таблицы на три блока (рис. 2). Первый блок содержит названия драгоценных камней, второй — годы, а третий — набор чисел.

Рис. 2. Простая таблица, оформленная при помощи линий
Горизонтальную линию создаем путем добавления стилевого свойства border-bottom к селектору TH, как это было показано в примере 1. А для вертикальной линии заводим новый класс, назовем его vl, который устанавливает линию справа, и добавляем класс к определенным ячейкам (пример 2).
Пример 2. Использование линий в таблице
<html>
<head>
<style type="text/css">
TABLE {
width: 300px /* Ширина таблицы */
}
TD, TH {
padding: 3px /* Поля вокруг содержимого ячеек */
}
TH {
text-align: left; /* Выравнивание по левому краю */
border-bottom: 1px solid #000 /* Линия снизу */
}
.vl {
border-right: 1px solid #000 /* Линия справа */
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<th class="vl"> </th>
<th>2004</th>
<th>2005</th>
<th>2006</th>
</tr>
<tr>
<td class="vl">Рубины</td>
<td>43</td>
<td>51</td>
<td>79</td>
</tr>
<tr>
<td class="vl">Изумруды</td>
<td>28</td>
<td>34</td>
<td>48</td>
</tr>
<tr>
<td class="vl">Сапфиры</td>
<td>29</td>
<td>57</td>
<td>36</td>
</tr>
</table>
</body>
</html>
В данном примере класс vl, который устанавливает вертикальную линию справа, добавляется ко всем ячейкам первой колонки, это тег <TH> и <TD>.