Статьи
Таблица с рамкой
Рамка вокруг таблицы позволяет акцентировать на ней внимание, отделить от остального содержимого веб-страницы и расширить набор средств по дизайну таблиц.
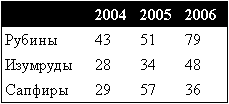
Для создания рамки применяется стилевое свойство border, которое добавляется к селектору TABLE. Также эффектно смотрится таблица, когда цвет рамки совпадает с цветом фона заголовка (тег <TH>), как показано на рис. 1.

Рис. 1. Таблица с рамкой
В примере 1 показано, как создать такую простую таблицу.
Пример 1. Создание рамки вокруг таблицы
<html>
<head>
<style type="text/css">
TABLE {
width: 300px; /* Ширина таблицы */
border: 1px solid black /* Рамка вокруг таблицы */
}
TD, TH {
padding: 3px /* Поля вокруг содержимого ячеек */
}
TH {
text-align: left; /* Выравнивание по левому краю */
background: black; /* Цвет фона */
color: white /* Цвет текста */
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<th> </th>
<th>2004</th>
<th>2005</th>
<th>2006</th>
</tr>
<tr>
<td>Рубины</td>
<td>43</td>
<td>51</td>
<td>79</td>
</tr>
<tr>
<td>Изумруды</td>
<td>28</td>
<td>34</td>
<td>48</td>
</tr>
<tr>
<td>Сапфиры</td>
<td>29</td>
<td>57</td>
<td>36</td>
</tr>
</table>
</body>
</html>
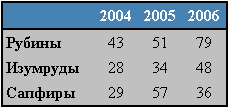
В данном примере выравнивание текста во всех ячейках происходит по левому краю, что не всегда удобно. На рис. 2 показана таблица, у которой содержимое ячеек выравнивается по центру за исключением левой колонки, где текст выравнивается по левому краю.

Рис. 2. Таблица с рамкой
Изменение выравнивания происходит с помощью стилевого свойства text-align, при этом для отдельных ячеек требуется вводить новый класс, чтобы гибко управлять некоторыми характеристиками (пример 2).
Пример 2. Таблица с выравниванием содержимого ячеек
<html>
<head>
<style type="text/css">
TABLE {
width: 300px; /* Ширина таблицы */
border: 2px solid black; /* Рамка вокруг таблицы */
background: silver /* Цвет фона таблицы */
}
TD, TH {
text-align: center; /* Выравнивание по центру */
padding: 3px /* Поля вокруг содержимого ячеек */
}
TH {
background: steelblue; /* Цвет фона */
color: white; /* Цвет текста */
border-bottom: 2px solid black /* Линия снизу */
}
.lc {
font-weight: bold; /* Жирное начертание текста */
text-align: left /* Выравнивание по левому краю */
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<th> </th>
<th>2004</th>
<th>2005</th>
<th>2006</th>
</tr>
<tr>
<td class="lc">Рубины</td>
<td>43</td>
<td>51</td>
<td>79</td>
</tr>
<tr>
<td class="lc">Изумруды</td>
<td>28</td>
<td>34</td>
<td>48</td>
</tr>
<tr>
<td class="lc">Сапфиры</td>
<td>29</td>
<td>57</td>
<td>36</td>
</tr>
</table>
</body>
</html>
В данном примере добавляется стилевой класс с именем lc, он добавляется к ячейкам левой колонки для изменения выравнивания содержимого и создания жирного начертания текста.
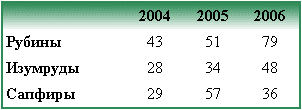
Эффектно смотрится таблица, у которой фон заголовка выполнен в виде градиента (рис. 3). При этом создание подобной таблицы не представляет особой сложности.

Рис. 3. Таблица с градиентным заголовком
При этом в качестве фона применяется заранее заготовленный рисунок, например, как показано на рис. 4.
![]()
Рис. 4. Заготовка для создания фона
Для добавления фона только к одной строке таблицы имеется несколько способов. Можно воспользоваться тегом <THEAD>, который предназначен для хранения одной или нескольких строк, которые представлены вверху таблицы. Для этого тега добавляем стилевой параметр background, он одновременно определяет цвет фона и фоновый рисунок, а также его повторяемость (пример 3).
Пример 3. Использование фонового рисунка
<html>
<head>
<style type="text/css">
TABLE {
width: 300px; /* Ширина таблицы */
border: 2px solid seagreen /* Рамка вокруг таблицы */
}
THEAD {
background:
seagreen /* Цвет фона */
url('images/bg.gif') /* Путь к фоновому изображению */
repeat-x /* Повторять фон только по горизонтали */
}
TD, TH {
padding: 3px; /* Поля вокруг содержимого ячеек */
text-align: center /* Выравнивание по центру */
}
.lc {
font-weight: bold; /* Жирное начертание текста */
text-align: left /* Выравнивание по левому краю */
}
</style>
</head>
<body>
<table cellspacing="0">
<thead>
<tr>
<th> </th>
<th>2004</th>
<th>2005</th>
<th>2006</th>
</tr>
</thead>
<tr>
<td class="lc">Рубины</td>
<td>43</td>
<td>51</td>
<td>79</td>
</tr>
<tr>
<td class="lc">Изумруды</td>
<td>28</td>
<td>34</td>
<td>48</td>
</tr>
<tr>
<td class="lc">Сапфиры</td>
<td>29</td>
<td>57</td>
<td>36</td>
</tr>
</table>
</body>
</html>
В данном примере тег <THEAD> охватывает только верхнюю строку таблицы с ее заголовком. Для этого тега в стилях одновременно устанавливается цвет фона и картинка, которая приведена на рис. 4. Хотя цвет под рисунком не виден, лучше его всегда добавлять, например, для случая отключения пользователем отображения изображений в браузере.