Статьи
Задачи верстки
Версткой веб-страниц будем называть создание такого HTML-кода, который позволяет размещать элементы веб-страницы (изображения, текст, линии и т.д.) в нужных местах документа и отображать их в окне браузера согласно разработанному макету. При этом следует принимать во внимание ограничения присущие HTML и CSS, учитывать особенности браузеров и знать приемы верстки, которые дают желаемый результат.
Чтобы стало понятно, что же входит в верстку и почему она считается достаточно важным и сложным этапом создания сайта, разберем небольшой пример. Сразу отметим, что верстка это процесс творческий и четких алгоритмов здесь не существует, поэтому не следует принимать изложенные советы и рекомендации как догму, это лишь один из возможных путей.
Вначале дизайнер готовит макеты веб-страниц в графическом редакторе (например, Adobe Illustrator, Adobe Photoshop), утверждает их у заказчика и передает верстальщику на формирование HTML-кода.
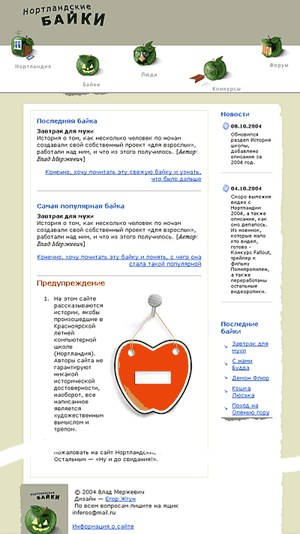
Верстальщик получает работу в виде набора рисунков, где каждый из них соответствует макету отдельной страницы со своим дизайном. Например, вид главной страницы показан на рис. 1.

Рис. 1. Изображение главной страницы после работы дизайнера
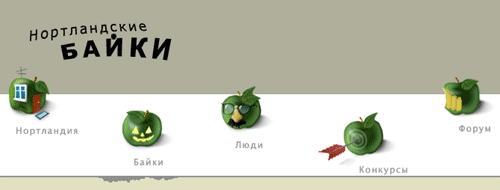
Теперь необходимо проанализировать рисунок и решить, как же его превратить в веб-страницу. Для удобства происходит логическое разбиение картинки на отдельные блоки, с которыми идет дальнейшая работа. Так, по рис. 1 можно выделить два крупных блока — «шапка» страницы и основной контент. Рассмотрим для начала «шапку», показанную на рис. 2.

Рис. 2. Изображение «шапки» главной страницы
По задумке дизайнера цветная и белая полоса вверху должны занимать всю ширину веб-страницы, а набор пиктограмм с заголовком сайта выравнивается по центру окна браузера. Положение рисунков относительно друг друга меняться не должно и каждый из них является ссылкой на определенный раздел сайта. С учетом указанных особенностей возможны следующие варианты.
- Сделать один рисунок и применить к нему карту-изображение.
- Разрезать изображение на фрагменты и объединить их воедино с помощью таблицы, при этом отдельные фрагменты будут служить ссылкой.
- Воспользоваться позиционированием элементов.
Каждый из приведенных методов хотя и приводит к нужному результату, но имеет также и свои недостатки, о которых верстальщик должен иметь представление.
После того, как первый блок будет готов и воплощен в HTML, можно переходить к работе над следующим блоком. Здесь теперь уже фигурирует текст, поэтому происходит формирование стилевого файла, в котором затронуты следующие факторы:
- цвет фона веб-страницы;
- гарнитура основного шрифта, его размер и цвет;
- размер текста отдельных модулей (новостей, например);
- цвет, размер и гарнитура шрифта заголовков;
- параметры горизонтальных линий и рамок.
Дальше верстальщик, используя созданный CSS-файл, создает окончательный HTML-документ главной страницы.
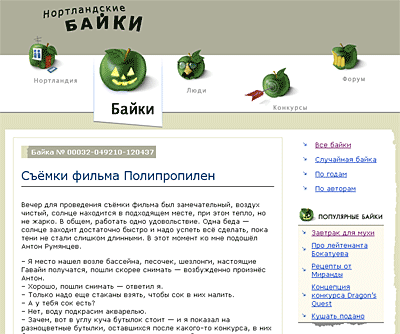
На этом приключения только начинаются, потому как дизайнер подготовил макет не только главной страницы, но и макеты остальных разделов. А они несколько отличаются по своему виду от уже проделанной работы (рис. 3).

Рис. 3. Изображение макета для раздела «Байки»
«Шапку» теперь предстоит переделать, а в CSS включить параметры новых появившихся элементов. И так с каждым разделом.
Во время работы над шаблонами и по ее окончанию происходит проверка, которая должна ответить на такие вопросы:
- корректно ли отображаются страницы в популярных браузерах?
- происходит сохранение целостности данных при изменении размера шрифта в браузере как в большую, так и меньшую сторону?
- можно продолжать работу с сайтом, если отключить показ изображений?
- как существенно влияет на вид страниц разрешения монитора?
Следует также учесть, что статьи могут иметь разный объем и веб-страница должна сохранять свой вид независимо от этого.
Если ошибки найдены, то в шаблоны с их учетом вносятся исправления, и так до тех пор, пока число ошибок не будет сведено к минимуму.
Замечание
Верстальщик, как правило, не создает все веб-страницы сайта, а делает несколько типовых документов, которые называются шаблоном (или темплейтом, если использовать жаргонное выражение). После чего страницы формируются по ним либо динамически с помощью серверной программы, либо заполнением шаблона текстом и сохранением в разные файлы.
Любой сайт это комплексный продукт в том смысле, что он одновременно должен решать множество, подчас противоречивых задач. Так, сайт должен быть эстетичным и привлекательным в плане дизайна, содержать интересную и полезную информацию. В то же время он должен легко индексироваться поисковиками, быстро загружаться, а для автора — быть удобным для редактирования и расширения возможностей. Но это еще не все. Сайт должен без явных ошибок отображаться в разных браузерах, подстраиваться под размер окна и терпеливо сносить различные настройки пользователей.
Разумеется, из перечисленного дизайн и материалы сайта лежат вне сферы деятельности верстальщика, но все остальное, так или иначе, подвластно именно ему. Хотя работа верстальщика не видна, поскольку она скрыта в коде документа, куда заглядывают далеко не все, именно она обеспечивает правильность отображения веб-страниц и быстроту их загрузки.
Типографское искусство или просто типографика — вот еще одна область, которая также относится к теме верстки. Это именно искусство, объединившее в себе черты дизайна и верстки, и основано оно на знании шрифтов, опыте их использования, психологии восприятия, чувстве стиля и т.д. Действительно, какой шрифт лучше выбрать, чтобы текст хорошо читался, легко воспринимался при изменении размера букв и делал сайт неповторимым? При подготовке полиграфических материалов ответ на этот вопрос возлагают на дизайнера, но при создании сайтов дизайнер и верстальщик, как правило, решают его сообща.
Это связано с изначальной ограниченностью HTML в плане работы со шрифтами. Например, использовать можно только несколько универсальных гарнитур, которые имеются на всех компьютерных платформах. Разумеется, можно указать любой шрифт, установленный у вас в операционной системе и он корректно будет показываться на данном компьютере. Но никто при этом не гарантирует, что точно такой же шрифт находится на удаленном компьютере пользователя.
CSS расширил возможности HTML по работе с текстом на веб-странице, но они еще уступают развитым программам верстки полиграфических материалов. Поэтому приходится знать атрибуты CSS относящиеся к верстке текста, особенности их применения, существующие ограничения и способы их обхода. А это уже задача верстки.
Резюме
Первоначально дизайнер готовит макет основных документов сайта в виде рисунков и отдает их на верстку. После чего верстальщик анализирует изображения и решает, какой способ верстки здесь лучше всего подойдет, учитывая при этом потраченное на работу время и конечный результат.
Итогом работы верстальщика является набор шаблонов повторяющих рисунки дизайнера, но сделанных в виде HTML-документов. А также стилевой файл, в котором прописаны не только атрибуты, необходимые для верстки, но и параметры основного текста, заголовков, подзаголовков и других текстовых элементов. Это позволяет по единым шаблонам формировать любое число веб-страниц, оформление и вид которых будет одинаков.