Статьи
Изображение на всю ширину макета
Известно, что ширина окна браузера варьируется в довольно широких пределах, поэтому подгадать под нее не представляется возможным. Установить рисунок на всю ширину можно лишь в том случае, когда применяется фиксированный макет. Ширина при этом четко задана, и сделать рисунок требуемого размера достаточно просто. Следует уточнить, что речь здесь идет не о ширине веб-страницы как таковой, а лишь о ширине макета, в который вписывается вся информация. Например, на сайте boeing.com применяется именно такой подход (рис. 1) и суммарная ширина изображений не превышает заданную величину.

Рис. 1. Главная страница сайта boeing.com
При «резиновом» макете, когда требуется установить изображение на всю ширину окна браузера, независимо от его размера, применяют методы, которые подробно описаны далее.
Растягивание рисунка до 100%
Первый метод состоит в том, что для тега <IMG> значение параметра width устанавливается равным 100% (пример 1). Изображение в таком случае растягивается на всю ширину контейнера, а его высота остается неизменной. Понятно, что в рисунке при этом неизбежно появятся искажения, поэтому подобный метод применяется достаточно редко и далеко не для всех картинок.
Пример 1. Ширина изображения
<html>
<body>
<img src="sample.gif" width="100%" height="100" alt="Иллюстрация">
</body>
</html>
В данном примере ширина (width) рисунка задана 100%, а высота (height) — 100 пикселов.
Использование бесшовного фонового изображения
Вначале следует подготовить фоновый рисунок, он обязательно должен быть таким, что если рядом положить две одинаковые картинки, то они сливаются в одну, и между ними не возникает заметных артефактов. Пример такого изображения показан на рис. 2.
![]()
Рис. 2. Изображения для создания фона
Ширину рисунка достаточно сделать 20-30 пикселов.
Замечание
Остерегайтесь делать слишком малую ширину подобной картинки, вроде 1-2 пикселов, поскольку это принесет только вред. Объем файла уменьшится незначительно, а браузеру потребуется достаточно времени, чтобы полностью «замостить» нужную площадь. Причем это будет заметно.
Сам фон представляет интерес лишь как часть общего результата. Это значит, что на фоновую область следует наложить еще один рисунок так, чтобы вместе они образовали единое целое. На рис. 3 показано изображение, правый край которого совпадает с фоновым рисунком. Поэтому при наложении этого рисунка на фон они точно совпадут.

Рис. 3. Картинка для наложения на фон
Данное изображение должно выравниваться по левому краю окна браузера, поскольку правый край рисунка совмещается с фоном. Именно в этом случае и картинка и фон образуют цельное изображение. В примере 2 приведено создание подобного блока за счет использования стилевого свойства background.
Пример 2. Фоновая картинка
<html>
<head>
<style type="text/css">
BODY {
margin: 0px /* Убираем отступы в браузере */
}
#toplayer {
background:
url("bg.gif") /* Путь к фоновой картинке */
repeat-x; /* Повторяем фон по горизонтали */
height: 69px; /* Высота слоя */
border-bottom: 2px solid maroon /* Параметры линии внизу */
}
</style>
</head>
<body>
<div id="toplayer">
<img src="logo.gif" width="279" height="69" alt="Логотип сайта">
</div>
</body>
</html>
В данном примере высота блока задается с помощью свойства height, она совпадает с высотой рисунка, а его ширина по умолчанию равна auto, иными словами, занимает всю доступную ширину. Повторение фона происходит только по горизонтали, это обеспечивает значение repeat-x параметра background.
Использовать фоновый рисунок не всегда обязательно, иной раз вполне подойдет и одноцветная заливка прямоугольной области. Чтобы гармонично расположить изображение на таком фоне применяют тонирование рисунка (сепия, как это еще называется) или градиентный переход, как показано на рис. 4.

Рис. 4. Изображение с градиентом для размещения на цветном фоне
Замечание
Графические файлы в формате JPEG не всегда подходят для наложения на цветной фон из-за того, что этот формат вносит искажения в рисунок. За счет этого, гладкого перехода от изображения к фону может не получиться, поскольку будет виден заметный стык. В этом случае лучше применять формат GIF.
При использовании одноцветного фона код незначительно поменяется (пример 3). Повторять фон теперь не нужно, поэтому параметр background будет иметь только одно значение — желаемый цвет фона.
Пример 3. Цвет фона
<html>
<head>
<style type="text/css">
BODY {
margin: 0px; /* Убираем отступы в браузере */
}
#toplayer {
background: #66a240; /* Цвет фона */
height: 100px; /* Высота слоя */
font-family: Verdana, sans-serif; /* Гарнитура шрифта */
font-size: 32px; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
color: white /* Белый цвет текста */
}
</style>
</head>
<body>
<div id="toplayer">
<img src="logo.gif" width="193" height="100" alt="Логотип сайта" align="middle"> Выставка цветов
</div>
</body>
</html>
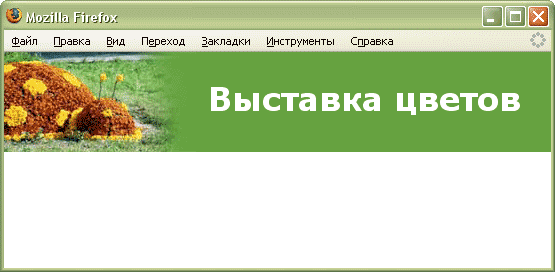
В данном примере устанавливаем параметры блока — его высоту и цвет, а также характеристики текста заголовка. Полученный результат продемонстрирован на рис. 5.

Рис. 5. Совмещение цвета фона и рисунка
Фоновый рисунок большой ширины
Предыдущий способ, хотя и применяется достаточно часто и дает вполне подходящий результат, все же не устанавливает один рисунок на всю ширину макета. Для достижения этой цели применяют следующий алгоритм. Вначале подготавливается изображение достаточно большой ширины (от 1000-1200 пикселов), после чего оно ставится как фоновый рисунок для определенного слоя.
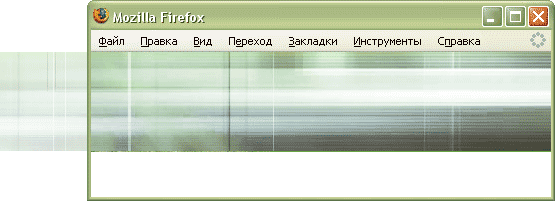
Большая ширина рисунка обеспечивает просмотр фактически при любом разрешении монитора, кроме, разве что, самого фантастического и редко используемого. Если такой рисунок просто добавить через тег <IMG>, то однозначно получим горизонтальную полосу прокрутки и расползающийся по всем швам макет страницы. Использование изображения как фона и обеспечивает отсутствие ненужной полосы прокрутки. При этом картинка будет занимать всю ширину макета, но ее часть будет скрыта от глаз пользователя, и появляться только при увеличении окна браузера. На рис. 6 показан такой фоновый рисунок. Видно, что часть изображения не помещается в окне, но оставшийся фрагмент занимает всю доступную ширину.

Рис. 6. Фоновый рисунок в окне браузера
В примере 4 показано, как получить подобный результат. Применяется опять же свойство background, в качестве его значения задается: цвет фона, он будет отображаться, пока рисунок не загрузится; путь к фоновой картинке и ее параметры. Так, значение right top говорит, что правый край изображения будет фиксироваться, а при изменении ширины окна браузера станет появляться левая невидимая часть картинки. Если этот аргумент убрать, то по умолчанию будет фиксироваться левый край.
Пример 4. Рисунок на всю ширину страницы
<html>
<head>
<style type="text/css">
BODY {
margin: 0px; /* Убираем отступы в браузере */
}
#toplayer {
background:
#66a240 /* Цвет фона */
url("images/topbg.gif") /* Адрес изображения */
right top /* Рисунок начинается с правого верхнего угла слоя */
repeat-x; /* Повторяем фон по горизонтали */
height: 100px /* Высота слоя */
}
</style>
</head>
<body>
<div id="toplayer">Добро пожаловать</div>
</body>
</html>
При использовании фонового рисунка следует учитывать свойственные этому методу ограничения. А именно:
- рисунок должен быть таким, чтобы при обрезании части изображения он не терял свою информативность;
- большая ширина предполагает и большой объем графического файла, который следует ограничить за счет уменьшения числа цветов, снижения качества картинки или другими параметрами.
Резюме
Способ добавления изображения на всю ширину макета веб-страницы зависит от применяемого метода верстки. Если используется макет фиксированной ширины, то общая его ширина известна заранее и рисунок по горизонтали следует ограничить этой величиной. Когда мы имеем дело с «резиновым» макетом, то в этом случае активную роль играют фоновые рисунки. Они повторяются по горизонтали таким образом, что получается слитная единая картинка. Также применяются широкие фоновые изображения, которые не приводят к появлению горизонтальной полосы прокрутки, но при этом занимают всю отведенную им ширину, независимо от размера окна браузера.