Статьи
Фоновые рисунки
В связи с особенностями веб-страниц, фоновые рисунки приобретают значительную роль при верстке документов сайта. При этом они активно участвуют в самых разных делах, например, автоматизируют процесс присоединения рисунков к тексту, создают градиентные переходы и, конечно, добавляют фон под содержимым. Далее рассмотрены некоторые аспекты применения фоновых изображений.
Фон на веб-странице
Установка фонового рисунка на веб-страницу традиционно происходит через параметр background тега <BODY>. Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому обратимся к стилям и посмотрим, что же можно делать с помощью CSS.
В CSS имеется пять атрибутов, которые управляют фоновой картинкой: ее добавлением, положением и повторением. Однако все эти параметры заменяет одно универсальное свойство background, его и будем использовать в дальнейшем.
Добавление фонового рисунка
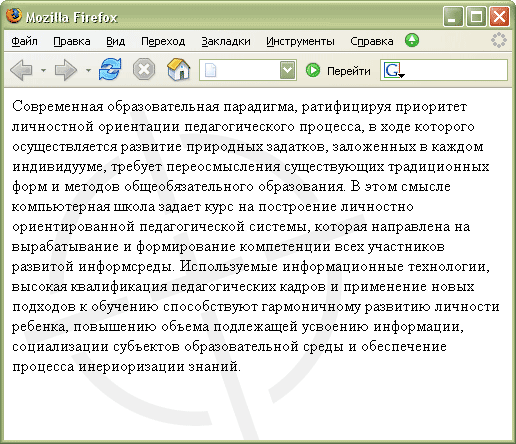
Добавление рисунка происходит путем установки адреса картинки через ключевое слово url. Чтобы управлять повторением картинки применяются аргументы no-repeat (нет повторения), repeat-x (повторение по горизонтали) и repeat-y (повторение по вертикали). Благодаря этому можно получить веб-страницу, приведенную на рис. 1.

Рис. 1. Фоновая картинка без повторения
Чтобы установить картинку на веб-страницу, следует добавить параметр background к селектору BODY, как показано в примере 1.
Пример 1. Фоновый рисунок
<html>
<head>
<style type="text/css">
BODY {
background:
url("pic.gif") /* Путь к графическому файлу */
no-repeat /* Отменяем повторение рисунка */
30px /* Смещаем рисунок вправо */
20px /* Сдвигаем рисунок вниз */
}
</style>
</head>
<body>
...
</body>
</html>
В данном примере графический рисунок pic.gif определяется как фон веб-страницы без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера, она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного положения.
Повторение рисунка
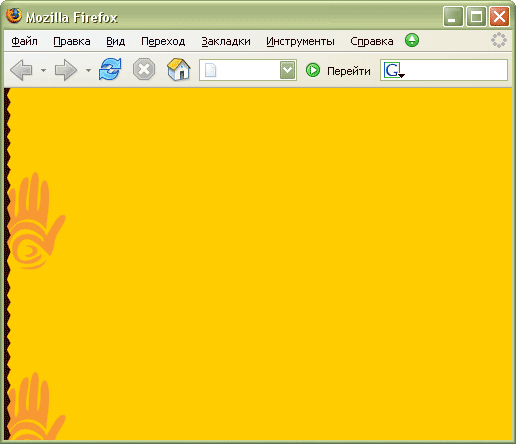
Благодаря тому, что можно задавать повторение фонового рисунка по горизонтали или вертикали, доступно несколько вариантов оформления веб-страниц. Например, для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение, показанное на рис. 3.

Рис. 2. Повторение рисунка по вертикали

Рис. 3. Картинка для создания фона
Рисунок должен быть таким, чтобы по вертикали он состыковывался между собой без заметных швов, а также составлял единое целое с заданным цветом фона веб-страницы. В примере 2 приводится создание такого фонового рисунка, опять же с помощью параметра background и его аргумента repeat-y.
Пример 2. Повторение фона по вертикали
<html>
<head>
<style type="text/css">
BODY {
background:
#fc0 /* Цвет фона веб-страницы */
url("pic.gif") /* Путь к графическому файлу */
repeat-y /* Повторение по вертикали */
}
</style>
</head>
<body>
...
</body>
</html>
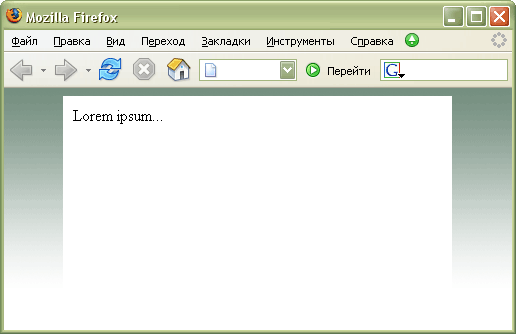
Аналогично можно делать повторение фона по горизонтали, например, создав градиент и установив его в качестве фоновой картинки (рис. 4).

Рис. 4. Использование градиента в качестве фона
Чтобы получить веб-страницу, приведенную на рис. 4, потребуется вначале сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов, а высота рисунка зависит от цели документа и предполагаемой высоты содержимого веб-страницы. Не стоит также забывать, что рисунок большого размера приведет к увеличению объема графического файла. А это отрицательно скажется на скорости его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного случая вполне подошла картинка размером 30 х 200 пикселов (рис. 5).
![]()
Рис. 5. Градиентное изображение для создания фона
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
<html>
<head>
<style type="text/css">
BODY {
background:
url("pic.gif") /* Путь к графическому файлу */
repeat-x; /* Повторяем фон по горизонтали */
text-align: center /* Выравнивание блока по центру */
}
DIV {
margin: auto; /* Отступы вокруг блока */
width: 75%; /* Ширина блока */
height: 90%; /* Высота блока */
text-align: left; /* Выравнивание текста по левому краю */
padding: 10px; /* Поля вокруг текста */
background: white /* Цвет фона */
}
</style>
</head>
<body>
<div>
Lorem ipsum...
</div>
</body>
</html>
Градиентный рисунок хорошо сочетается с одноцветным блоком, поэтому в данном примере добавляется слой, в котором и отображается содержимое веб-страницы.
Добавление рисунка к тексту
С помощью фонового изображения можно автоматизировать процесс добавления рисунков к определенному тексту, например, к заголовкам. Для этого используется универсальный параметр background, который применяется к нужному селектору. В качестве значения указывают путь к рисунку и, чтобы он не повторялся, аргумент no-repeat (пример 4).
Пример 4. Добавление рисунка
<html>
<head>
<style type="text/css">
H2 {
background:
url('sample.gif') /* Путь к изображению */
no-repeat /* Не устанавливать повторение фона */
1px /* Смещаем рисунок вправо */
2px; /* Смещаем рисунок вниз */
padding-left: 20px; /* Отступ слева от текста */
}
</style>
</head>
<body>
<h2>Заголовок</h2>
<p>Основной текст</p>
</body>
</html>
Как показано в данном примере, рисунок можно сдвигать по горизонтали и вертикали относительно своего исходного положения, по умолчанию это левый верхний угол блочного элемента. Это позволяет установить изображение по отношению к тексту желаемым образом. Чтобы текст не накладывался на рисунок, обязательно следует добавить параметр padding-left, за счет него текст смещается вправо на указанное расстояние. Оно в каждом случае индивидуально и обычно равно ширине рисунка и желаемому отступу между изображением и текстом.
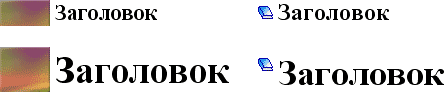
При добавлении картинки указанным способом следует учитывать, что размер текста в браузере может меняться, а, следовательно, изменится и положение рисунка относительно текста. Кроме того, высота изображения ограничена высотой текста, поэтому рисунок при изменении размера текста будет отображаться иначе. На рис. 6 показан вид и положение картинки и текста при его разной величине.

Рис. 6. Отображение картинки при изменении размеров текста
Видно, что при увеличении размера заголовка, изображение книжки и текст меняют свое исходное положение. Такой разброс можно снизить, если в качестве единицы измерения применять em, поскольку эта единица привязана к высоте текста.
Если добавляется высокая картинка, то при уменьшении текста она «обрезается» снизу, а затем, при увеличении размера, рисунок отображается полностью.