Статьи
Особенности таблиц
При верстке с помощью таблиц необходимо знать некоторые особенности, которые присущи таблицам. Это нужно для того, чтобы понимать, как построить макет в том или ином случае, создать эффективный код и не допустить откровенных ляпов в работе. Считается, что табличная верстка проще, чем другими методами, например, с помощью слоев. Однако таблицы тоже таят в себе множество хитростей, которые, так или иначе, влияют на отображение страницы.
Ширина таблицы
Ширина таблицы, если она явно не указана, устанавливается браузером автоматически исходя из содержимого ячеек. Когда таблица применяется для создания опорной сетки на странице, такой подход нежелателен, поскольку зависит от переменных данных. Поэтому ширину таблицы указывают всегда — в процентах, если используется «резиновый» макет или в пикселах для макета фиксированной ширины.
Ширина ячеек
Ширина ячеек определяется параметром width тега <TD>, причем устанавливать это значение требуется в том случае, если ширина ячейки должна быть задана.
Рассмотрим на примере тот случай, когда размер ячеек нужно указать. Предположим, что нам требуется создать на веб-странице две колонки, одна из них должна иметь размер 200 пикселов, а вторая занимать оставшееся место. Создаем таблицу с двумя ячейками и для левой ячейки задаем параметр width=”200” (пример 1). Единицы измерения ставить не нужно, браузер сам понимает, что если задано число, значит, используются пикселы.
Пример 1. Ширина ячеек
<html>
<body>
<table width="100%" cellspacing="0" cellpadding="4" border="1">
<tr>
<td width="200">Левая колонка</td>
<td>Правая колонка</td>
</tr>
</table>
</body>
</html>
Поскольку в данном примере ширина таблицы указана как 100%, таблица будет занимать всю свободную ширину окна браузера. При этом левая колонка берет под себя 200 пикселов, а правая — оставшееся свободное место.
Ширина ячейки иной раз может меняться, несмотря на то, что указана жестко. Это происходит, например, в том случае, если в ячейку добавили рисунок, размер которого превышает ширину ячейки. Чтобы вместить изображение, ячейка будет вынуждена раздаться. Также может повлиять на размер ячейки ее текстовое содержимое, которое содержит очень длинное слово.
Чтобы избежать указанной ситуации применяют несколько средств.
- Не добавляют в ячейку фиксированной ширины те изображения, размер которых превышает ширину ячейки. Способ, конечно, звучит банально, тем не менее, зная особенности ячеек, можно избежать неприятностей с их отображением.
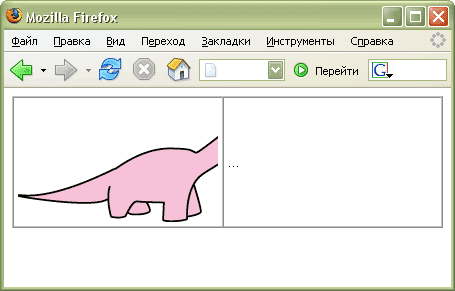
- Для тега <TABLE> используют стилевое свойство table-layout со значением fixed. Применение этого параметра позволяет обрезать рисунок, если он не помещается целиком в ячейку (пример 2).
Пример 2. Параметр table-layout
<html>
<head>
<style type="text/css">
TABLE {
table-layout: fixed /* Ячейки фиксированной ширины */
}
</style>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="4" border="1">
<tr>
<td width="200"><img src="dino.gif" width="289" height="120"></td>
<td>...</td>
</tr>
</table>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Отображение рисунка при использовании параметра table-layout
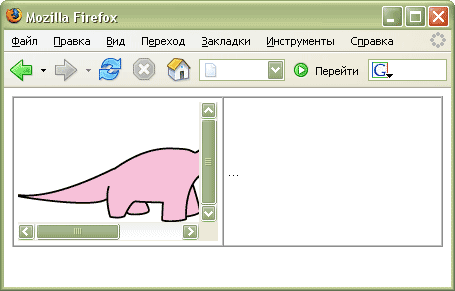
- Воспользоваться стилевым свойством overflow со значением scroll. Этот параметр добавляет полосы прокрутки к содержимому, но из-за того, что он применяется к блочным элементам им нельзя воспользоваться для тега <TD>. Поэтому приходится вкладывать внутрь ячейки тег <DIV> и устанавливать стилевое свойство для него (пример 3). Это конечно не совсем правильно и удобно, но зато может дать требуемый результат.
Пример 3. Полосы прокрутки в ячейках
<html>
<head>
<style type="text/css">
TD DIV {
overflow: scroll /* Добавляем полосы прокрутки */
}
</style>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="4" border="1">
<tr>
<td width="200"><div><img src="dino.gif" width="289" height="120"></div></td>
<td>...</td>
</tr>
</table>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 2. Отображение рисунка при использовании параметра oveflow
Содержимое ячеек
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причем пробел в расчет не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида <td bgcolor="#ffcc00"></td>, поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1-2 пиксела, из-за чего широкое распространение получил прозрачный рисунок размером в один пиксел. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
Объединение ячеек
Предположим, что нам потребовалось использовать объединение некоторых ячеек в таблице, как, например, показано ниже. Причем высота оранжевой и серой ячейки жестко задана и равна 30 пикселам.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 |
|
| Ячейка 4 | |
Для наглядности код этой таблицы приведен в примере 4.
Пример 4. Таблица с объединенными ячейками
<tr>
<td width="94" height="30" bgcolor="#ffcc33">Ячейка 1</td>
<td width="184" rowspan="2" valign="top">Ячейка 2</td>
</tr>
<tr>
<td valign="top">Ячейка 3<br><br>
</td>
</tr>
<tr bgcolor="#cccccc">
<td colspan="2" height="30">Ячейка 4</td>
</tr>
</table>
Хотя высота оранжевой ячейки вроде как указана фиксированной, она может произвольно меняться в зависимости от объема информации в других ячейках. Подобная неприятность замечена в некоторых браузерах, например, Internet Explorer 6.
При повышении сложности таблицы за счет увеличения числа ячеек и их объединений, растет вероятность и повышения ошибок при отображении документа. За счет этого объединение ячеек по вертикали применяют достаточно редко и в том случае, когда высота ячеек не оказывает существенного влияния на макет страницы.
Чтобы все-таки получить нужный результат, одну таблицу разбивают не несколько мелких таблиц или вкладывают таблицу внутрь ячейки другой таблицы. Вложенные таблицы получили свое распространение именно по той причине, что дают устойчивый и однообразный результат.
Скорость загрузки таблицы
Пока таблица не загрузится полностью, ее содержимое не начнет отображаться. Дело в том, что браузер, прежде чем показать содержимое таблицы, должен вычислить необходимые размеры ячеек, их ширину и высоту. А для этого необходимо знать, что в этих ячейках находится. Поэтому браузер и ожидает, пока загрузится все, что находится в ячейках, и только потом отображает таблицу.
Исходя из этого факта, таблицы не используют для хранения большой информации (от 100 кБ). А чтобы ускорить загрузку табличного макета, его разбивают на отдельные таблицы или используют свойство table-layout, применение которого позволяет несколько повысить скорость отображения содержимого таблицы.