Статьи
Макет из трех колонок
Использование трех колонок на страницах сайта обусловлено широтой информации, которую требуется показать посетителю. Обычно одна колонка, самая широкая, отдается под текст основного материала, статьи, например, а остальные колонки применяются для ссылок, рекламы, анонсов и т.д.
Принцип создания трехколонной модульной сетки с помощью таблицы аналогичен созданию двухколонной сетки, поэтому остановимся лишь на некоторых моментах.
Ширина колонок в пикселах
Ширина разных колонок зависит от используемого макета — фиксированного или «резинового». При макете фиксированной ширины общая ширина таблицы задается в пикселах и остается постоянной независимо от разрешения монитора и размера окна браузера. При этом ширину отдельных колонок также имеет смысл установить в пикселах. В примере 1 ширина макета задана как 750 пикселов, а колонки соответственно 150, 400 и 200 пикселов.
Пример 1. Фиксированная ширина колонок
<html>
<head>
<style type="text/css">
TD {
vertical-align: top; /* Выравнивание по верхнему краю ячейки */
}
</style>
</head>
<body>
<table width="750" cellpadding="5" cellspacing="0">
<tr>
<td width="150">Колонка 1</td>
<td width="400">Колонка 2</td>
<td width="200">Колонка 3</td>
</tr>
</table>
</body>
</html>
При определении ширины колонок следует принимать во внимание значение параметра cellpadding. На ширину ячеек этот аргумент не влияет, но зато уменьшает область, которая отводится под содержимое ячеек.
Ширину всех ячеек в подобном случае задавать не обязательно. Так, если не указать ширину одной ячейки, то она будет вычислена автоматически исходя из общей ширины таблицы и ширины остальных ячеек. В других случаях, например, когда не установлена ширина двух ячеек, их размер определяется по содержимому. Поскольку содержимое ячеек варьируется от страницы к странице, то ширина также будет «плавать». Это, по-английски говоря, not good (для тех, кто не понял, нехорошо), поскольку вид документов должен оставаться единым. Так что ширину колонок лучше все-таки задавать.
Ширина колонок в процентах
При «резиновом» макете ширина таблицы устанавливается в процентах от ширины окна браузера и, таким образом, напрямую зависит от нее. Здесь возможны два варианта:
- ширина всех ячеек задана в процентах;
- сочетание процентов и пикселов, когда ширина одних ячеек устанавливается в процентах, а других — в пикселах.
В первом случае вначале устанавливается ширина всей таблицы в процентах, а затем ширина отдельных ячеек (пример 2). Причем в сумме ширина ячеек должна получиться 100%, несмотря на то, что размер таблицы может быть иным. Дело в том, что ширина таблицы вычисляется относительно доступного пространства веб-страницы, а размер ячеек устанавливается относительно всей таблицы в целом.
Пример 2. Ширина колонок в процентах
<html>
<head>
<style type="text/css">
TD {
vertical-align: top; /* Выравнивание по верхнему краю ячейки */
}
#col1 {
width: 20%; /* Ширина первой колонки */
background: #fc0; /* Цвет фона первой колонки */
}
#col2 {
width: 40%; /* Ширина второй колонки */
background: #f0f0f0; /* Цвет фона второй колонки */
}
#col3 {
width: 40%; /* Ширина третьей колонки */
background: #fc0; /* Цвет фона третьей колонки */
}
</style>
</head>
<body>
<table width="90%" cellpadding="5" cellspacing="0" align="center">
<tr>
<td id="col1">Колонка 1</td>
<td id="col2">Колонка 2</td>
<td id="col3">Колонка 3</td>
</tr>
</table>
</body>
</html>
Для удобства изменения вида колонок параметры в данном примере перенесены в стили.
Процентная запись для таблиц имеет ряд преимуществ — используется все свободное пространство веб-страницы, а сам макет подстраивается под ширину окна браузера. Вместе с тем каждая таблица имеет некоторый минимальный размер, при достижении которого таблица уже не уменьшается и начинает отображаться горизонтальная полоса прокрутки. Такой минимальный размер зависит от содержимого таблицы. Если, например, в каждую из трех ячеек поместить по рисунку шириной 200 пикселов, то общая ширина таблицы не может быть меньше 600 пикселов плюс значения полей вокруг изображений.
Сочетание процентов и пикселов
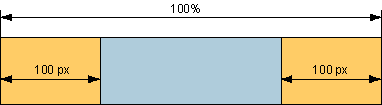
Рассмотрим два основных варианта, когда для задания ширины колонок одновременно применяются проценты и пикселы. Первый вариант состоит в том, что размер крайних колонок устанавливается в пикселах, а ширина средней колонки вычисляется автоматически, исходя из заданной ширины таблицы (рис. 1).

Рис. 1. Ширина средней колонки определяется браузером
Для создания подобного макета понадобится таблица с тремя ячейками. Ширину первой и третьей ячейки устанавливаем в пикселах, а ширину средней ячейки намеренно не задаем (пример 3). При этом обязательно следует определить общую ширину всей таблицы.
Пример 3. Ширина колонок в процентах и пикселах
<html>
<head>
<style type="text/css">
TABLE {
width: 100%; /* Ширина таблицы */
}
TD {
vertical-align: top; /* Выравнивание по верхнему краю ячейки */
}
#col1 {
width: 150px; /* Ширина первой колонки */
background: #fc0; /* Цвет фона первой колонки */
}
#col2 {
background: #afccdb; /* Цвет фона второй колонки */
}
#col3 {
width: 200px; /* Ширина третьей колонки */
background: #fc0; /* Цвет фона третьей колонки */
}
</style>
</head>
<body>
<table cellpadding="5" cellspacing="0">
<tr>
<td id="col1">Колонка 1</td>
<td id="col2">Колонка 2</td>
<td id="col3">Колонка 3</td>
</tr>
</table>
</body>
</html>
Во втором варианте ширина двух колонок устанавливается в процентах, а третьей — в пикселах. В подобном случае обойтись одной таблицей не удастся. Сами посудите, если ширина всей таблицы равна 100%, первой колонки — 200 пикселов, а оставшихся колонок по 20%, то простое вычисление показывает, что размер первой колонки получается равным 60%. Поэтому заданное значение в пикселах браузером будет проигнорировано, а размер установлен в процентах.
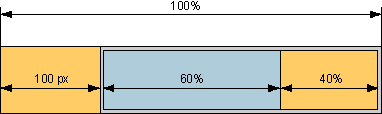
На рис. 2 показана схема расположения вложенных таблиц относительно друг друга.

Рис. 2. Применение вложенных таблиц
Вначале создаем таблицу заданного размера и с двумя ячейками. Левая ячейка будет выступать в роли первой колонки, и для нее устанавливаем требуемую ширину в пикселах. Ширину для правой ячейки не определяем, поэтому она будет занимать оставшееся пространство, а также служить каркасом для других колонок. Внутрь этой ячейки добавляем вторую таблицу, тоже состоящую из двух ячеек. И уже для них определяем ширину в процентах (пример 4).
Пример 4. Вложенные таблицы
<html>
<head>
<style type="text/css">
TABLE {
width: 100%; /* Ширина таблиц */
}
TD {
vertical-align: top; /* Выравнивание по верхнему краю ячейки */
}
#col1 {
width: 150px; /* Ширина первой колонки */
background: #fc0; /* Цвет фона первой колонки */
}
#col2 {
width: 60%;
background: #afccdb; /* Цвет фона второй колонки */
}
#col3 {
width: 40%; /* Ширина третьей колонки */
background: #fc0; /* Цвет фона третьей колонки */
}
#col1, #col2, #col3 {
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table cellpadding="0" cellspacing="0">
<tr>
<td id="col1">Колонка 1</td>
<td>
<table cellpadding="0" cellspacing="0">
<tr>
<td id="col2">Колонка 2</td>
<td id="col3">Колонка 3</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
При создании подобного макета следует принимать во внимание следующие моменты.
- Ширина внутренней таблицы должна быть задана как 100%, чтобы эта таблица занимала все свободное пространство.
- Для того чтобы ячейки плотно прилегали друг к другу, для внешней таблицы необходимо обнулить значение параметров cellpadding и cellspacing. Поля можно устанавливать через атрибут padding, как показано в данном примере.
- Ширина второй и третьей колонки вычисляется относительно ширины ячейки, а не внешней таблицы в целом. Поэтому значение 60% в примере следует расценивать не как ширину колонки относительно всего макета, а лишь как ширину относительно внутренней таблицы.